With Chat Widget, you can easily install the chatbot widget on your website, adjust the appearance of your chat window to match your website design, and set greetings to ensure a consistent brand experience.
This article concerns our new ChatBot Chat Widget, released on September 30, 2024.
If you already have a bot installed with Chat Widget (legacy) and want to switch to a new chat window version, remove the old code and paste the new code available in the Publish section after adjusting the new Chat Widget.
This article concerns our new ChatBot Chat Widget, released on September 30, 2024.
If you already have a bot installed with Chat Widget (legacy) and want to switch to a new chat window version, remove the old code and paste the new code available in the Publish section after adjusting the new Chat Widget.
You can make all the necessary adjustments in one place to ensure every aspect of the chat window matches your brand. With Chat Widget, you can:
-
change the chat window color and the window background.
-
adjust the window alignment and set greetings to increase engagement.
-
change the bot’s default name and add an avatar.
-
add the bot description and links you’d like to display in the chat window.
-
enable white label.
-
disable the text field to push using buttons during chat.
How to enable Chat Widget integration
Enabling Chat Widget will not automatically install the bot on your site.
Go to the Publish section to install the bot on your site. For more information, watch our video tutorial.
Enabling Chat Widget will not automatically install the bot on your site.
Go to the Publish section to install the bot on your site. For more information, watch our video tutorial.
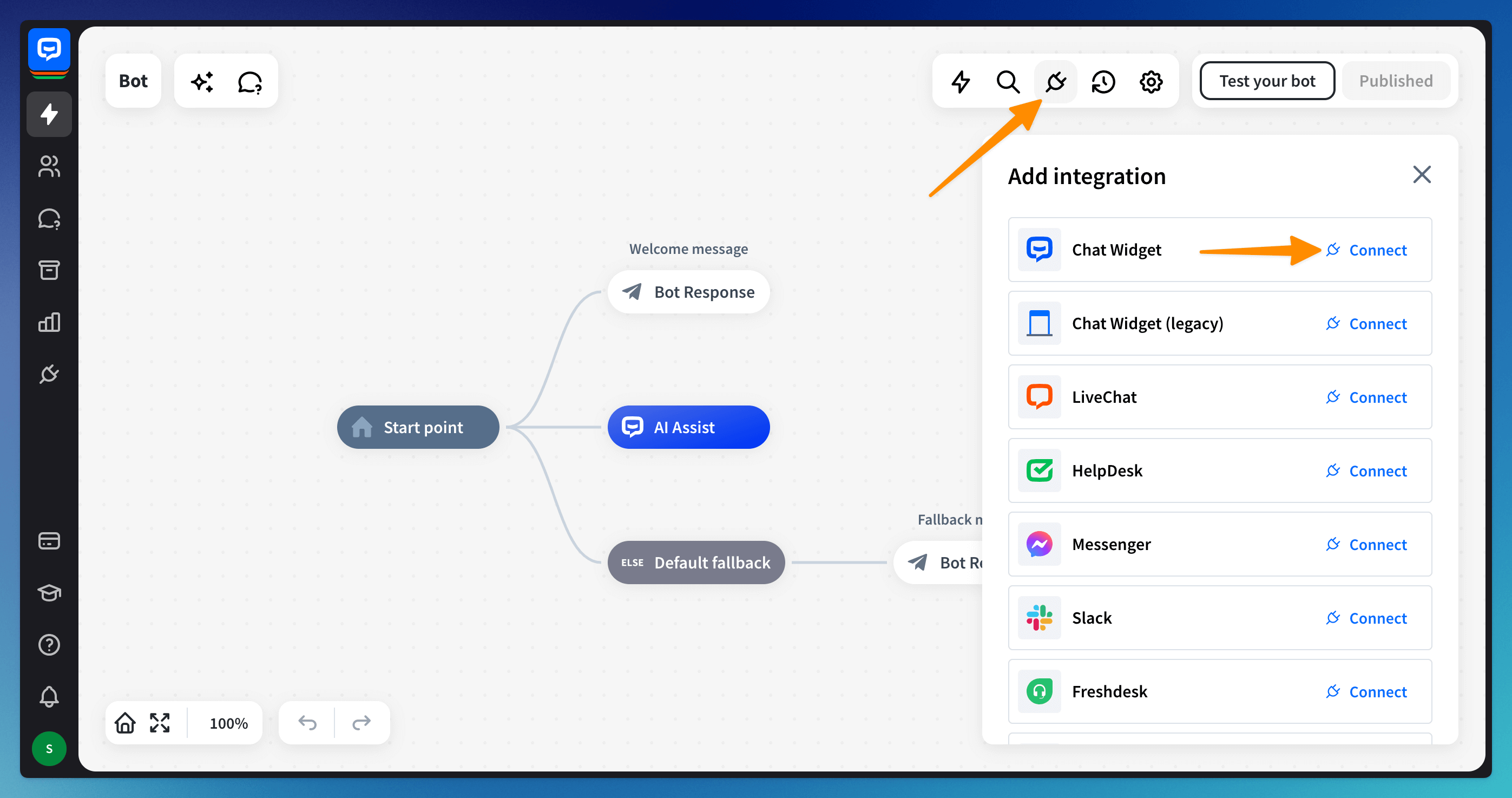
To start the configuration, go to your bot and enter the Integrations panel. Then, choose Chat Widget from the list by clicking the Connect button.
 You will see a page where you can do all the adjustments. On the left side of the screen, you can see all the sections you can edit — General, Appearance, Position, Mobile devices, Greetings, and Publish. Below the menu, you can visit the Preview page.
You will see a page where you can do all the adjustments. On the left side of the screen, you can see all the sections you can edit — General, Appearance, Position, Mobile devices, Greetings, and Publish. Below the menu, you can visit the Preview page.
 All changes made in the settings will be instantly reflected in the widget on the right side.
All changes made in the settings will be instantly reflected in the widget on the right side.
General section
In this section, you can change all the bot’s default settings - change its name, add a description that the user will see under the bot’s name, change avatar displayed next to every message the bot sends and choose the chat widget language.

Configure the Welcome screen
The Welcome screen is the first view of the chat window that users see when they click the chat bubble.
Add your logo and welcome text, which the user will see at the top when they open the window. You can also add custom links the user can click directly in the chat window.
 You can also white-label the bot and disable the text field in this section to push your users to use buttons. The text field will be enabled only when the bot uses the Question action during the conversation.
You can also white-label the bot and disable the text field in this section to push your users to use buttons. The text field will be enabled only when the bot uses the Question action during the conversation.
The white label option is available only in Business and Enterprise plans.
When the bot is integrated with LiveChat, all changes should occur in the LiveChat Chat Widget configurator.
If you have the bot integrated with Facebook Messenger or with Slack, you cannot adjust the chat window.
The white label option is available only in Business and Enterprise plans.
When the bot is integrated with LiveChat, all changes should occur in the LiveChat Chat Widget configurator.
If you have the bot integrated with Facebook Messenger or with Slack, you cannot adjust the chat window.
Appearance section
Ensure the chat window matches your brand’s colors and style. Choose the window theme and color. You can choose from the ready-to-use presets or adjust every aspect with the advanced options.
 You can also choose the window background from a color or gradient or upload your background picture.
You can also choose the window background from a color or gradient or upload your background picture.
Position section
Decide where to place the chat widget on your site to benefit your users most. Choose whether you want the window on the left or right side of the screen and how far from the side and bottom it should be.
 You can also use the default launch type and load the chat window automatically or use the custom launch and show the window only when you want it.
You can also use the default launch type and load the chat window automatically or use the custom launch and show the window only when you want it.
With the Default launch, the chat window will be displayed based on the Position and the Mobile devices section settings after the site finishes loading. If you set any greetings in the Greetings section, the message will be displayed alongside the minimized chat window based on your settings.
With the Custom launch, you set the rules for when the window will appear on your site. For example, you can customize the launch with coding to open the window only after the user clicks a button on your site.
With the Default launch, the chat window will be displayed based on the Position and the Mobile devices section settings after the site finishes loading. If you set any greetings in the Greetings section, the message will be displayed alongside the minimized chat window based on your settings.
With the Custom launch, you set the rules for when the window will appear on your site. For example, you can customize the launch with coding to open the window only after the user clicks a button on your site.
Mobile devices section
Decide if you want to keep chat widget enabled for users entering your site on mobile devices. You can also disable this option in this section.
You can choose to keep the same position as on the desktop (you can adjust the position in the Position section) or customize it.
 Decide if the chat widget should be displayed on the left or right side of the screen and how far from the side and bottom it should be.
Decide if the chat widget should be displayed on the left or right side of the screen and how far from the side and bottom it should be.
Greetings section
Configure a greeting to capture your users’ attention and encourage them to chat — display a pop-up message above your website’s minimized Chat Widget icon.
Enter the greeting configurator by clicking the +Add greeting button. Add the name to recognize the greeting (it will not be displayed to the users) and the greeting message. Then, choose the conditions under which the message will be displayed.
 You can see how the message will look on your site on the right side of the window. Save the changes with the Confirm button.
You can see how the message will look on your site on the right side of the window. Save the changes with the Confirm button.
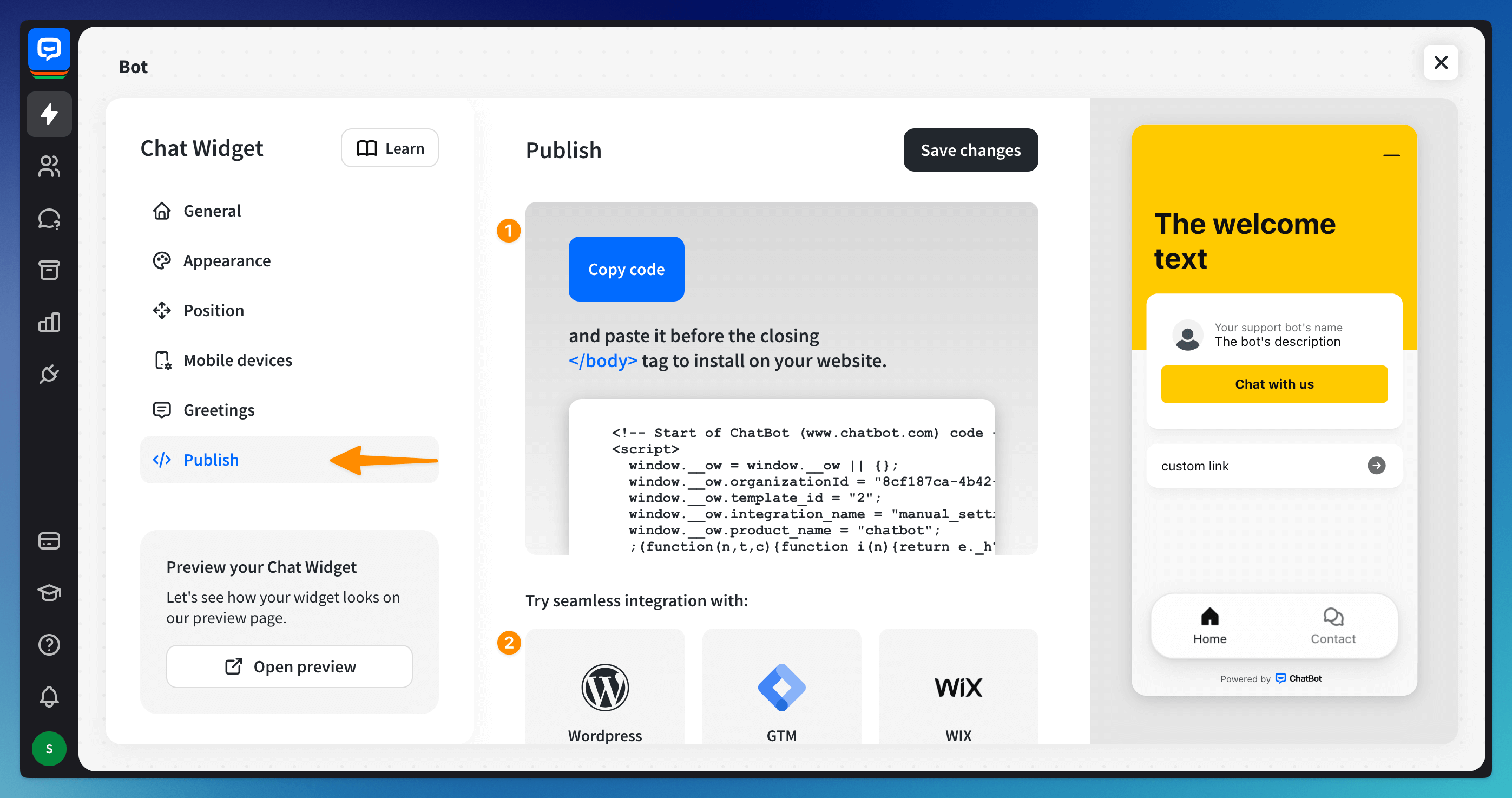
Publish section
In this section, you will find the tracking code needed to install the bot on your site and the integrations list.

To integrate the bot with any of the integrations we offer, click on the integration box to see instructions or follow the instructions here:
WordPress, Google Tag Manager, Wix, Shopify, Squarespace, BigCommerce, Webflow
To integrate the bot with any of the integrations we offer, click on the integration box to see instructions or follow the instructions here:
WordPress, Google Tag Manager, Wix, Shopify, Squarespace, BigCommerce, Webflow
Install the bot on your site
To install the bot on your site, copy the code using the Copy code button. You should paste it into your site’s source code before the < / body > closing tag.
The Chat Widget can also be embedded as an element of the page. You can see how it looks here. The example code is available in our GitHub repository.
The repository contains an example code. To make it work on your site, you must change the widget code in the file. You can find it in the Publish section of the integration window.
The Chat Widget can also be embedded as an element of the page. You can see how it looks here. The example code is available in our GitHub repository.
The repository contains an example code. To make it work on your site, you must change the widget code in the file. You can find it in the Publish section of the integration window.
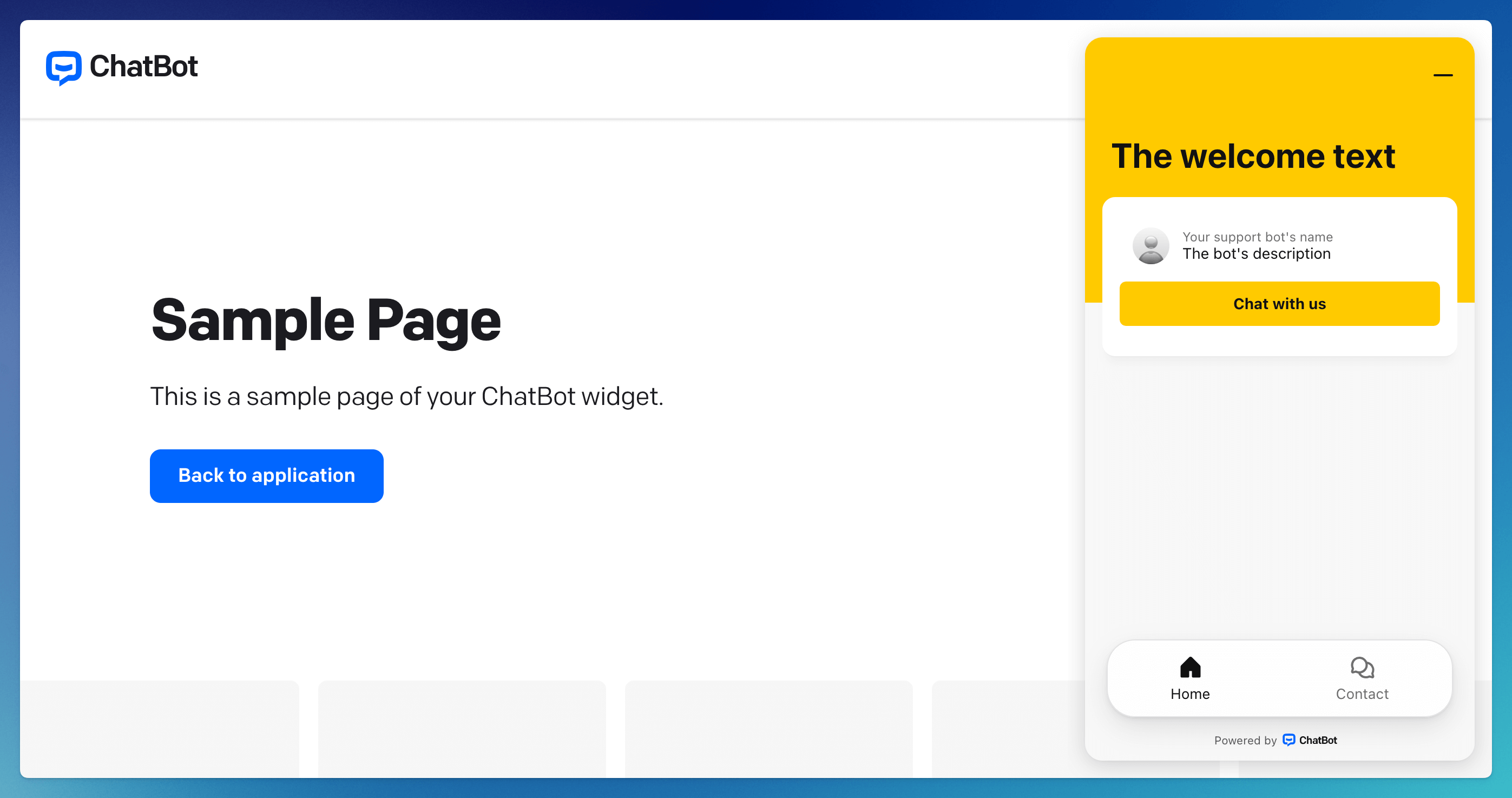
Preview your Chat Widget section
Testing is crucial for chatbot development. It lets you check your bot’s accuracy, speed, and usefulness. It also helps uncover issues like incomplete paths or bad user experience, which can negatively impact your bot’s adoption.
You can test the bot on the Preview page when all the changes are complete. This page allows you to chat with the bot and see all changes made to the chat widget.

With the preview page, you can see how it will perform live on the page before you install the bot on your site. You can also see all the changes and adjust settings if needed.

How to disable Chat Widget on your site
To disable the bot (without removing the Chat Widget code from your site), go to the Chat Widget integration and switch the integration toggle to the off position.
 Switch the toggle back to the on position to enable the bot on your site again.
Switch the toggle back to the on position to enable the bot on your site again.
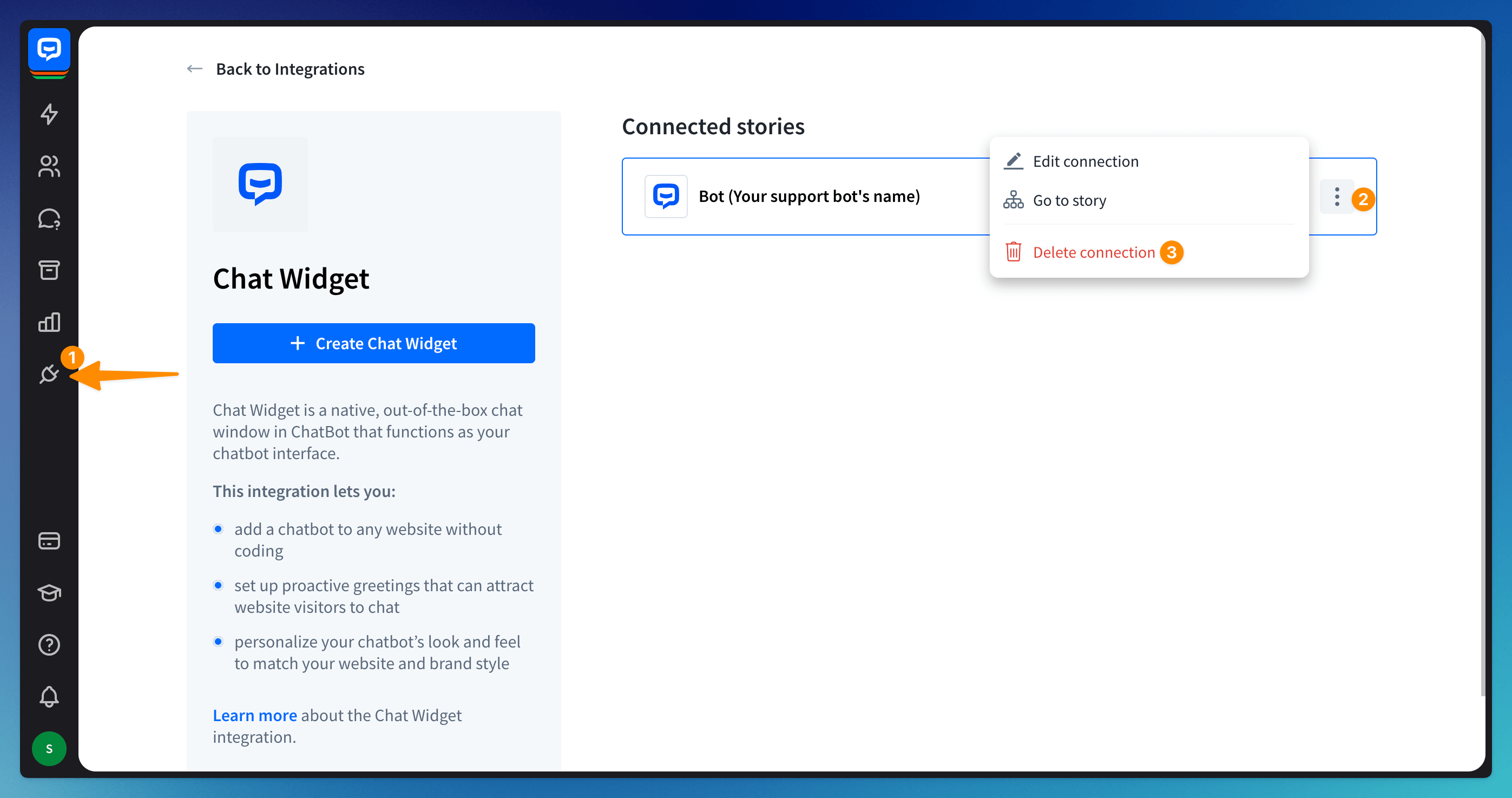
How to delete Chat Widget from your site
To delete the integration from your site, delete the tracking code from the site’s source code or go to the Integrations tab from the side menu and choose Chat Widget from the list. Then, click the 3-dot symbol, and select the Delete integration option. Confirm.

Deleting the integration erases all the changes made to the Chat Widget and the widget itself from the site. You’ll need to configure it from scratch when you decide to enable the Chat Widget again on your site.
Disabling the bot turns it off on the site but leaves all the settings intact in the ChatBot app.
Deleting the integration erases all the changes made to the Chat Widget and the widget itself from the site. You’ll need to configure it from scratch when you decide to enable the Chat Widget again on your site.
Disabling the bot turns it off on the site but leaves all the settings intact in the ChatBot app.
Read more: