Learn how to easily integrate an AI chatbot into your BigCommerce store - no coding necessary.
Using chatbots allows you to handle customer inquiries outside of regular business hours, guide them through the purchasing process, and generate potential leads for your marketing team. Find out how to add a chatbot to your BigComemrce store to enhance your customer communication.
What is BigCommerce? 
BigCommerce is a leading e-commerce platform designed to empower businesses of all sizes to build, innovate, and grow their online stores. It offers a comprehensive suite of tools and features for creating and managing online stores, including website creation, hosting, SEO, marketing, and security.
With its user-friendly interface and extensive customization options, BigCommerce caters to both beginners and experienced merchants. Its scalable infrastructure and robust features make it a preferred choice for businesses seeking a reliable and powerful platform to sell their products online, while its open SaaS architecture allows for flexible integrations and customizations to meet unique business needs.
How to embed the ChatBot chat widget on a BigCommerce store 
To integrate a chatbot into your BigCommerce store, you can use the Chat Widget. You can customize the widget’s appearance by choosing colors and styles that complement your website design. Additionally, you can easily add it to your site without the need for any coding.
-
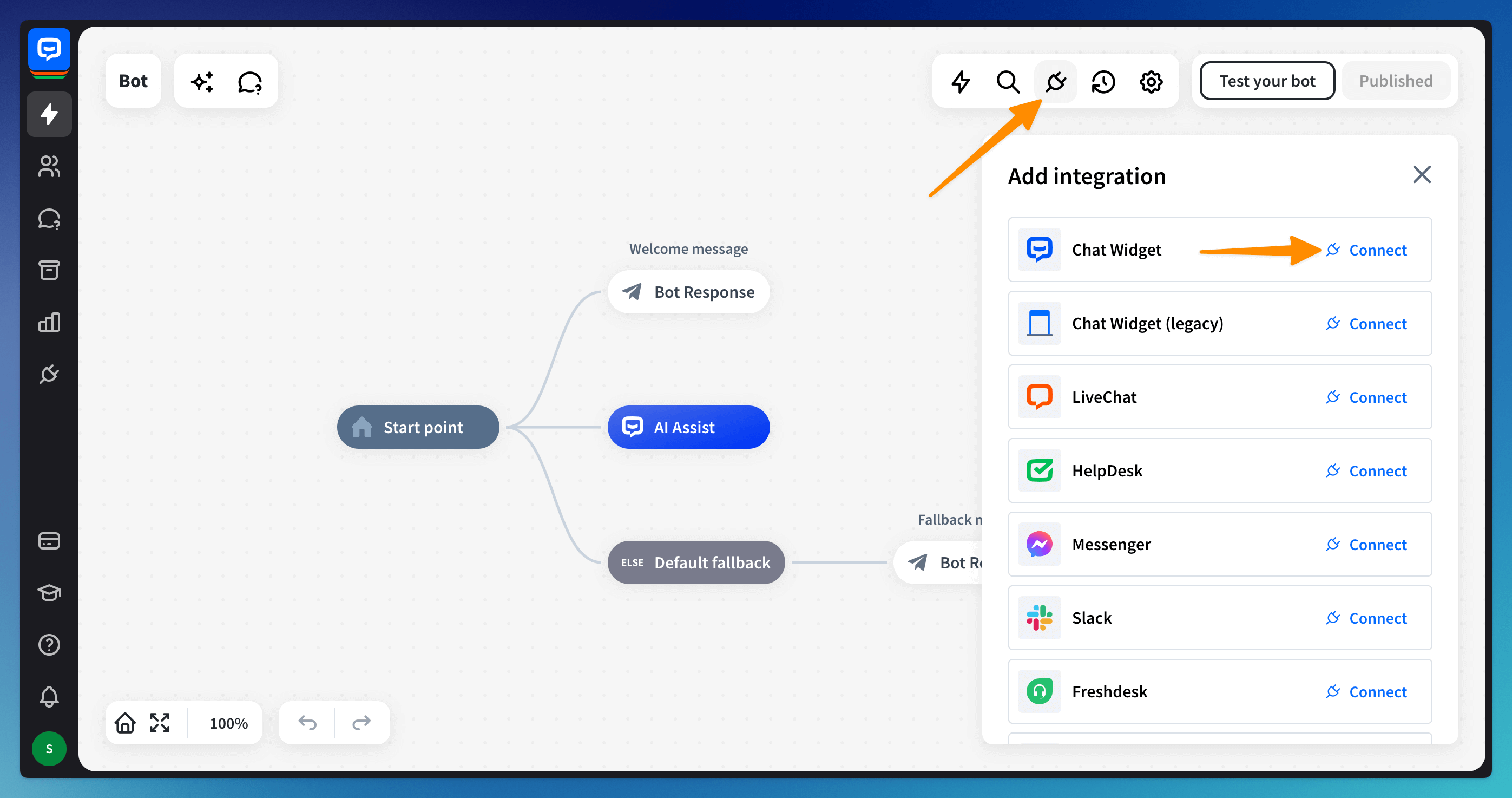
Open your bot and go to the Integrations icon. Click Connect next to the Chat Widget option.

-
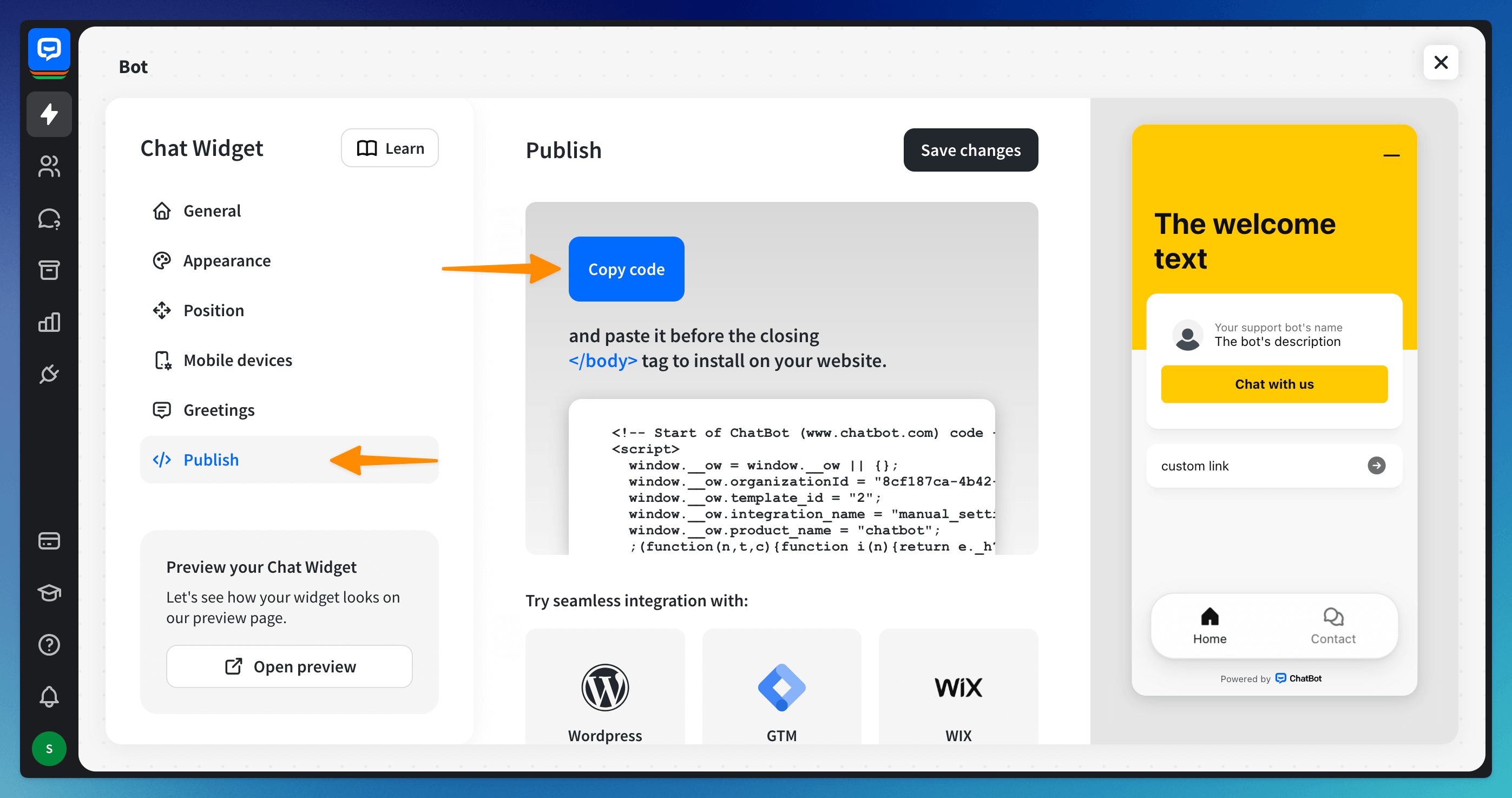
Go to the Publish section and copy the code.

-
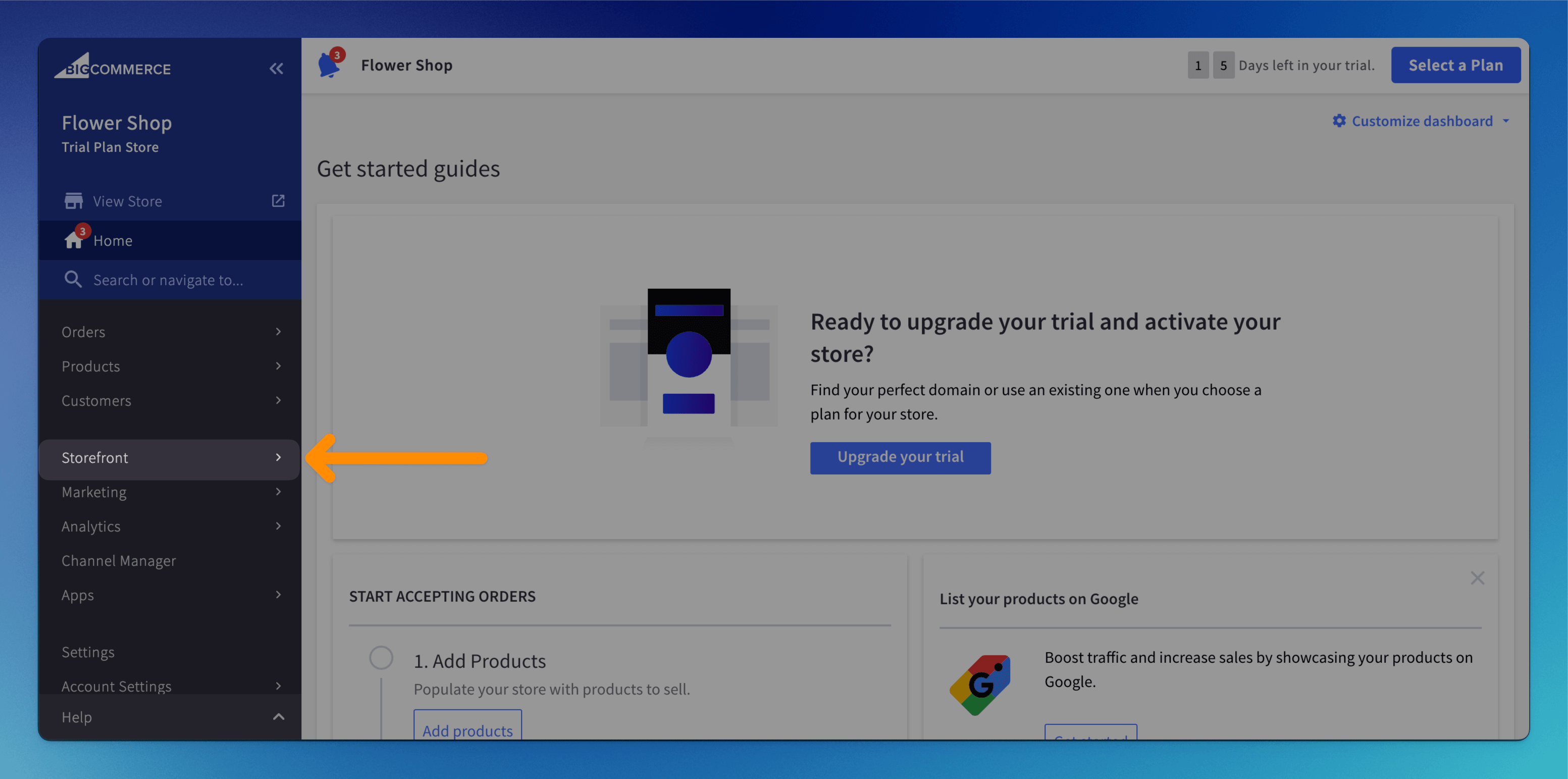
Log in to your BigCommerce account and click on the Storefront section in the store where you want to add the chatbot.

-
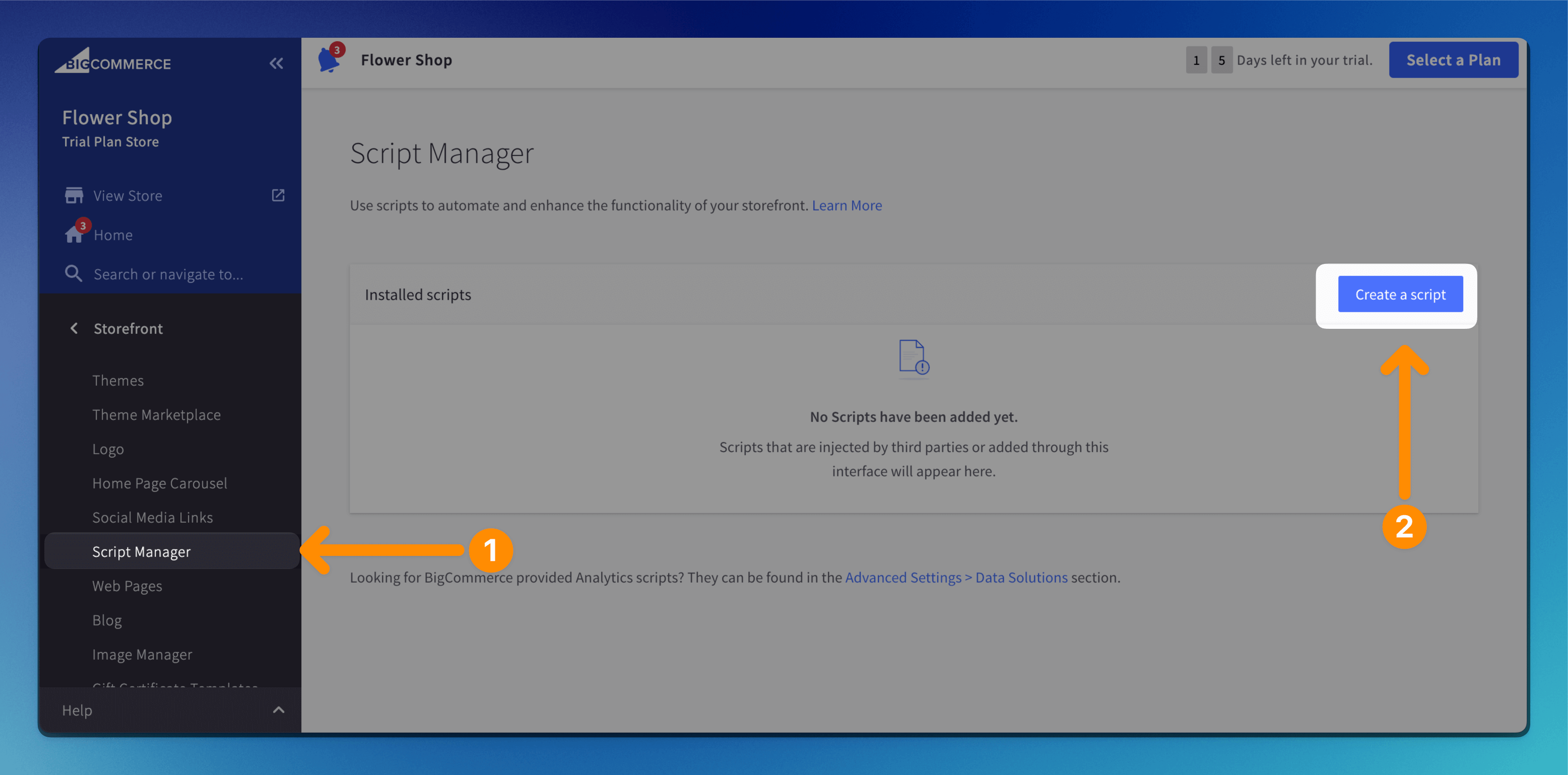
In the Storefront section, click on the Script Manager category (1) and click on the Create a script button (2)

-
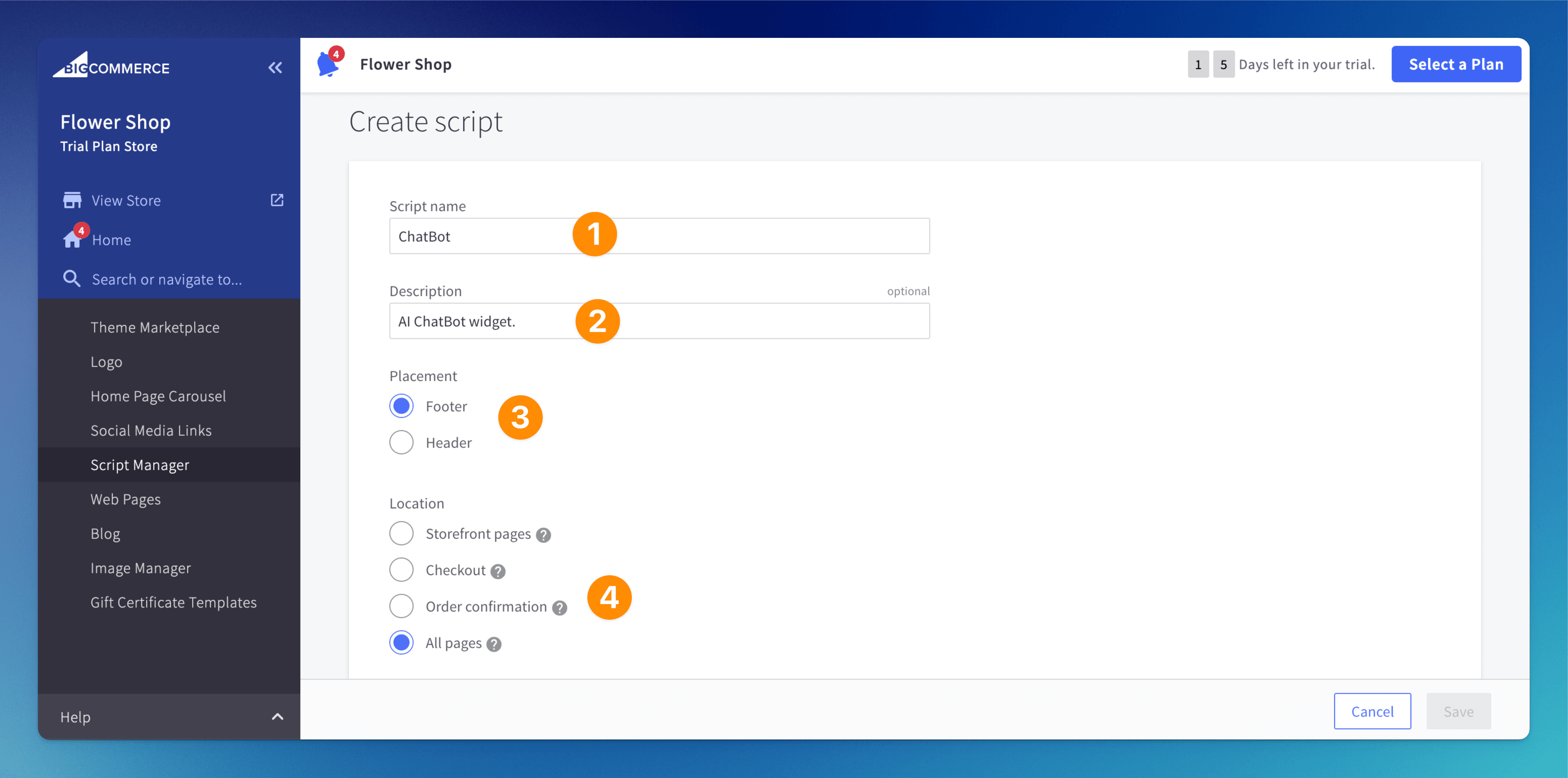
Fill out all the required information. Firstly, add a script name (1) and description (2). Then select the placement—we recommend leaving it in the footer (3). Lastly, select the location on which the ChatBot chat widget should be visible (4). We recommend setting this option to All pages. Scroll the page down to continue configuring the script.

-
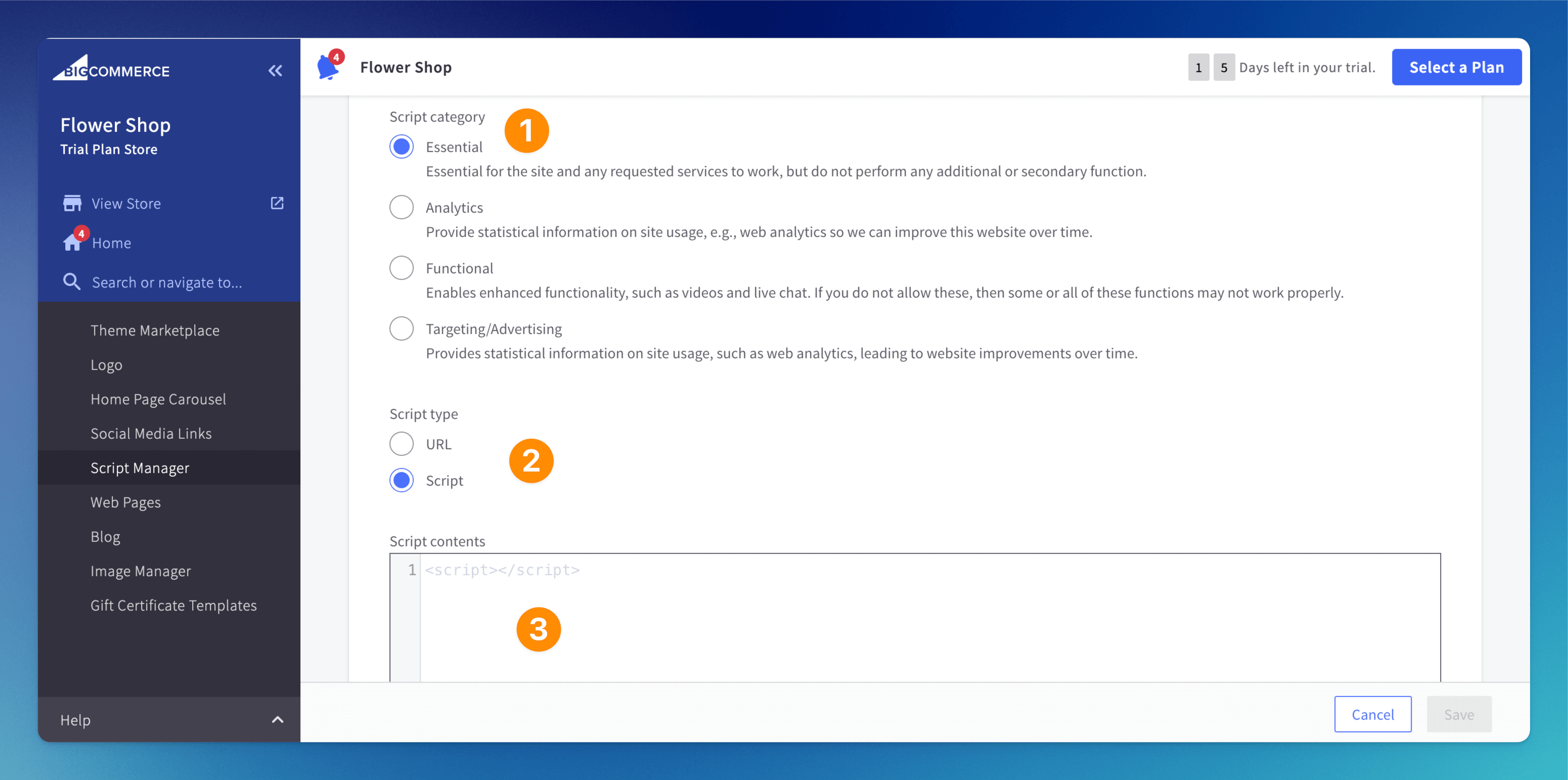
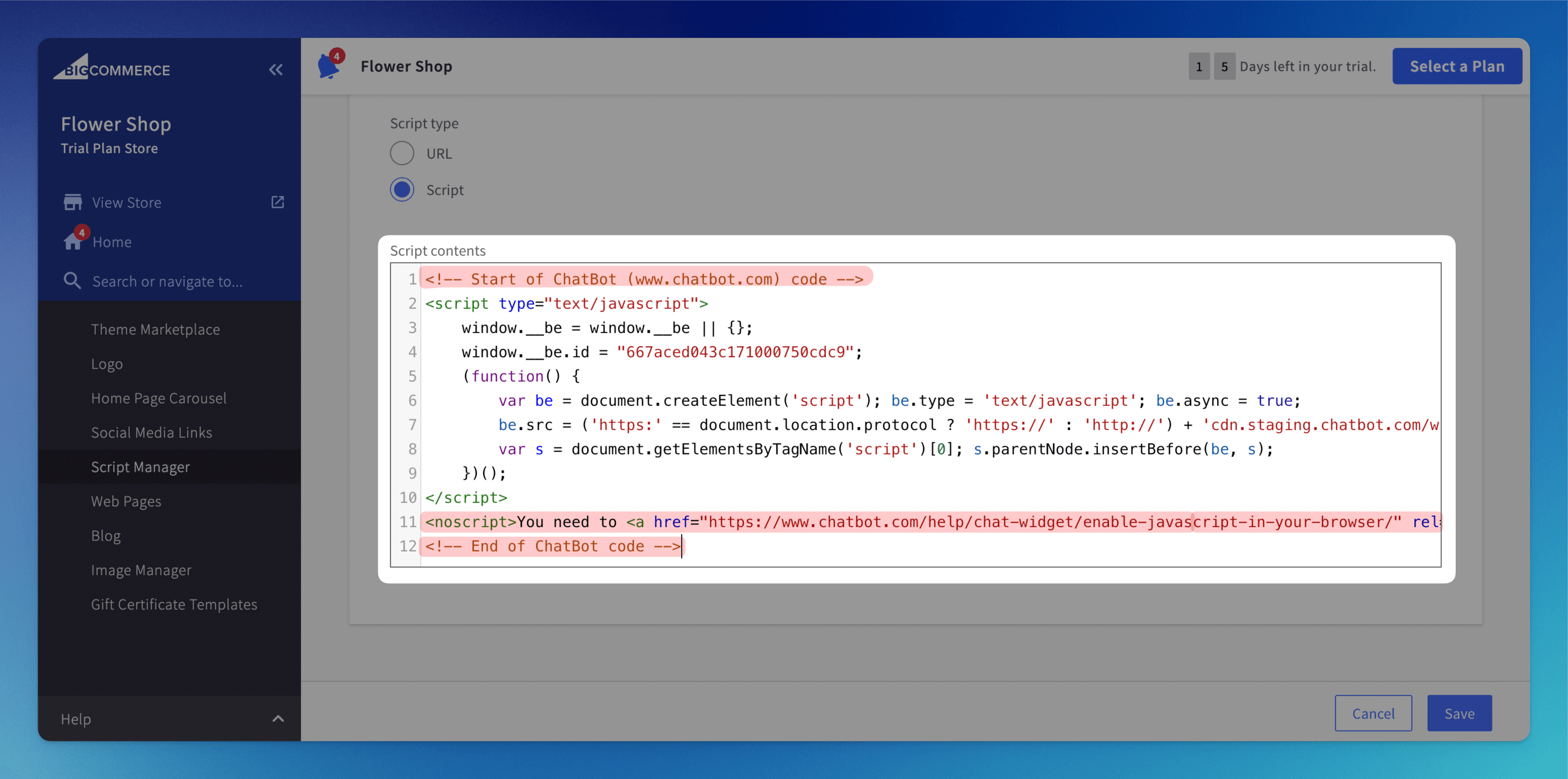
Choose the script category (1) or leave it at the default setting. Next, change the Script type to Script (2) and paste the copied code into the Script contents field (3). To be able to save the script, delete the first line from the top and two lines from the bottom (marked red on the screenshot below).

-
When you finish editing your script, and it looks like in the screenshot below, click on the Save button at the bottom of the screen.

-
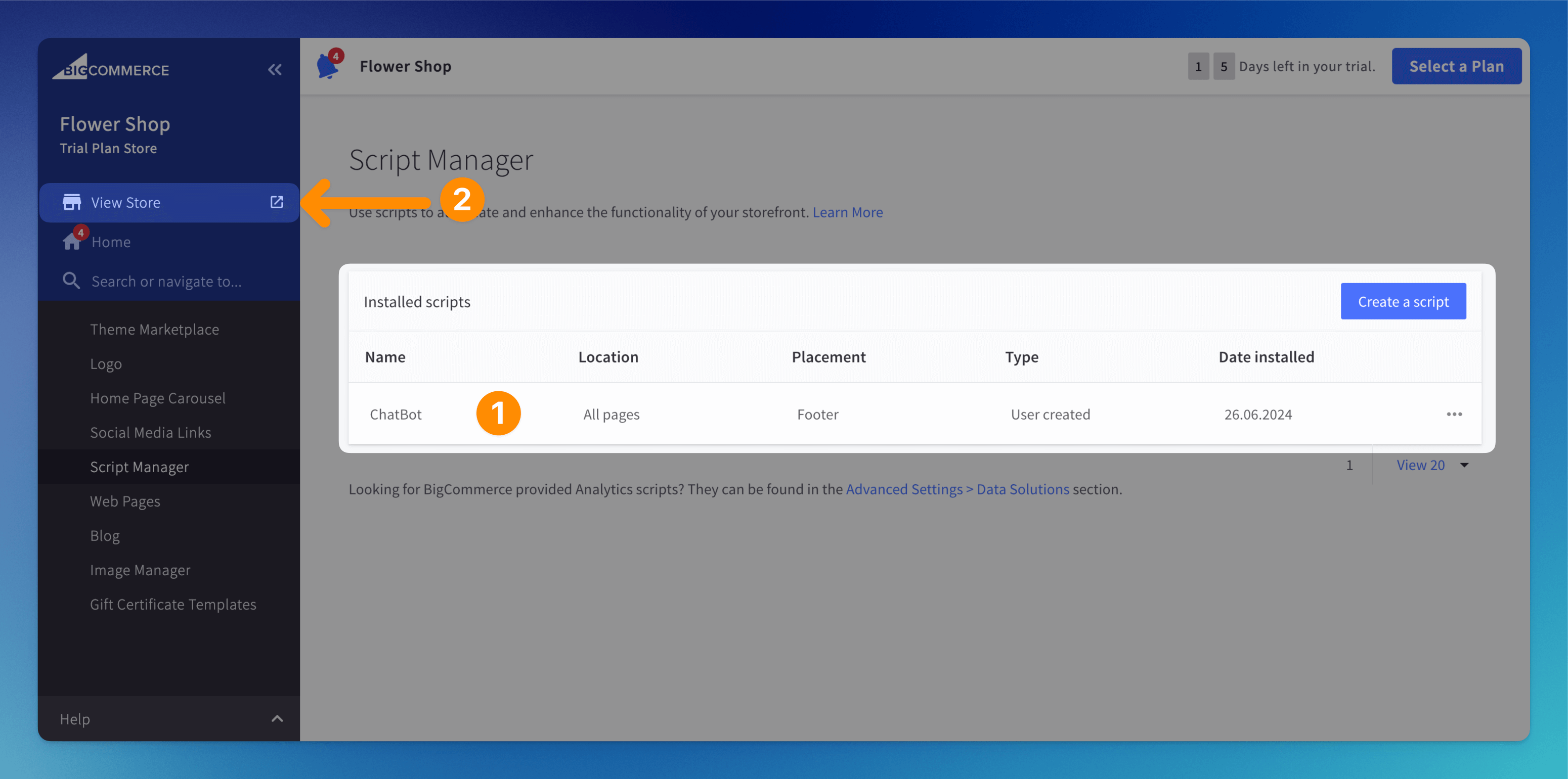
Your new script should now be visible on the list (1). Click on the View Store button (2) to see if your chatbot is displayed on your website.

-
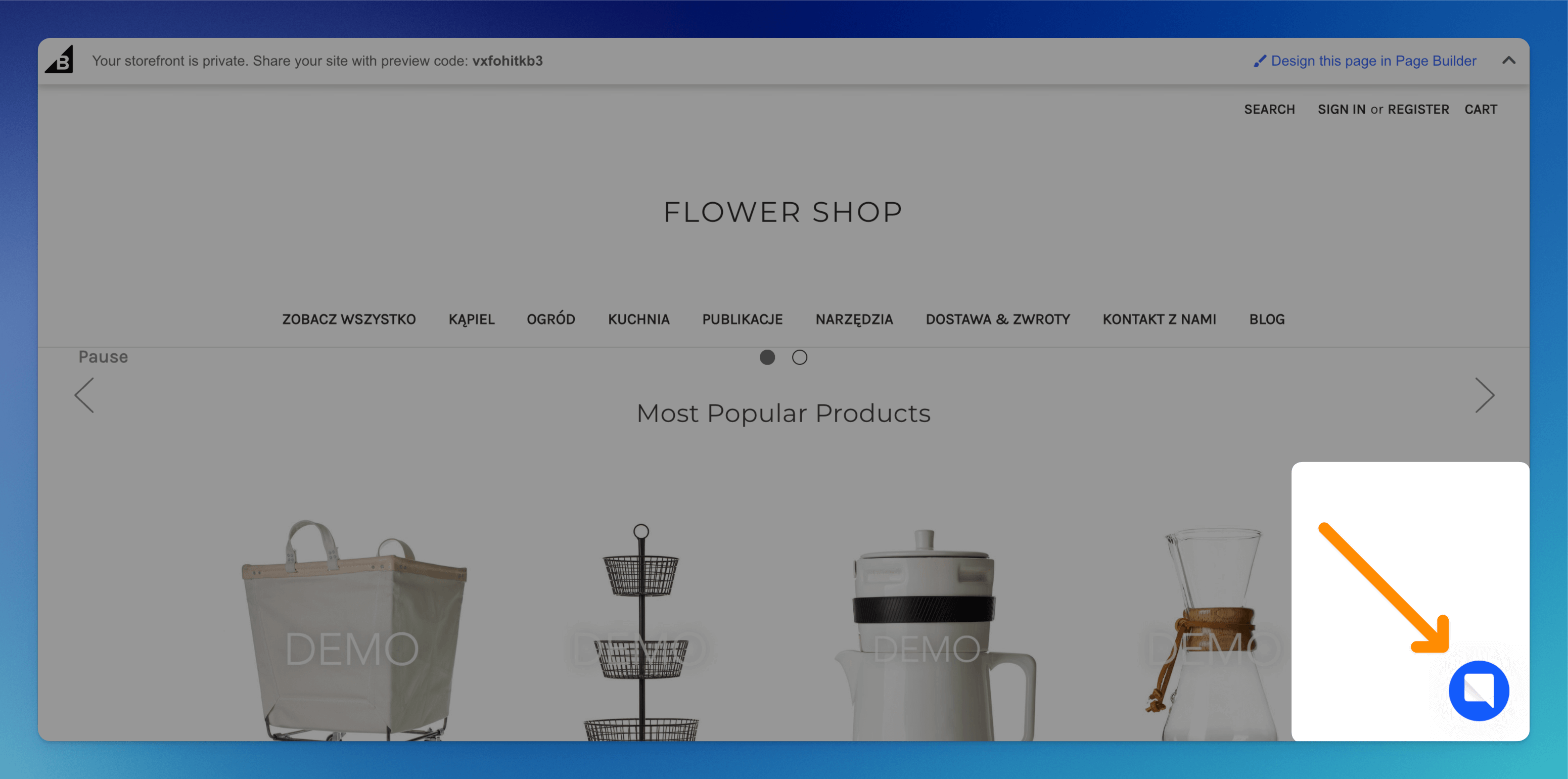
Your AI ChatBot is now running on your BigCommerce store. You can start a chat by clicking on the chat bubble in the bottom right corner.

Read more: