Track the ChatBot chat widget events in your Google Analytics reports.
You can connect ChatBot with your Google Analytics account without coding. By connecting both tools, you can track the following events with your Google Analytics reports:
-
CB_chat_started - the event triggers once the visitor starts a chat with your bot.
-
CB_window_opened - the event triggers once the visitor maximizes the chat widget
— it’s recorded only once per browsing session.
Tracking these events allows you to analyze how many visitors start a conversation with your bot within the chat widget and how many open it without chatting.
How to connect Google Analytics with ChatBot on your website
To connect Google Analytics with ChatBot, copy and paste the code below under your ChatBot chat widget snippet closing tag on your website.
<!-- Start of ChatBot X Google Analytics (gtag) integration code -->
<script>
window.BE_API = window.BE_API || {};
window.BE_API.onConversationStart = function () {
gtag("event", "CB chat started"); // forward event when the chat starts
};
window.BE_API.onChatWindowOpen = function () {
var CB_wid_max_once = sessionStorage.getItem("cbmaxt");
if (CB_wid_max_once != "CBmaxEventRecorded") { // check if the widget window open event has been already forwarded
sessionStorage.setItem("cbmaxt", "CBmaxEventRecorded"); // save info about the forwarded event in the sessionStorage
gtag("event", "CB window opened"); // forward event when the widget window is opened - once
}
};
</script>
<!-- End of ChatBot X Google Analytics integration code →If you use the WordPress integration, you can add the code as a custom WP JS script.
Use ChatBot with Google Analytics 4 (Google Tag Manager)
You can add the following integration code directly to your main website source code or with a dedicated GTM tag. As an alternative, you can add it to the same tag containing the ChatBot chat widget code right below it.
<script>
window.dataLayer = window.dataLayer || [];
window.BE_API = window.BE_API || {};
window.BE_API.onConversationStart = function () {
console.log("start");
dataLayer.push({
event: "ChatBot",
eventCategory: "ChatBot",
eventAction: "CB_chat_started",
}); // forward event when the chat starts
};
window.BE_API.onChatWindowOpen = function () {
var CB_wid_max_once = sessionStorage.getItem("cbmaxt");
if (CB_wid_max_once != "CBmaxEventRecorded") {
// check if the widget window open event has been already forwarded
sessionStorage.setItem("cbmaxt", "CBmaxEventRecorded"); // save info about the forwarded event in the sessionStorage
console.log("window max");
dataLayer.push({
event: "ChatBot",
eventCategory: "ChatBot",
eventAction: "CB_window_opened",
});
}
};
</script>How to set up ChatBot triggers in Google Analytics 
-
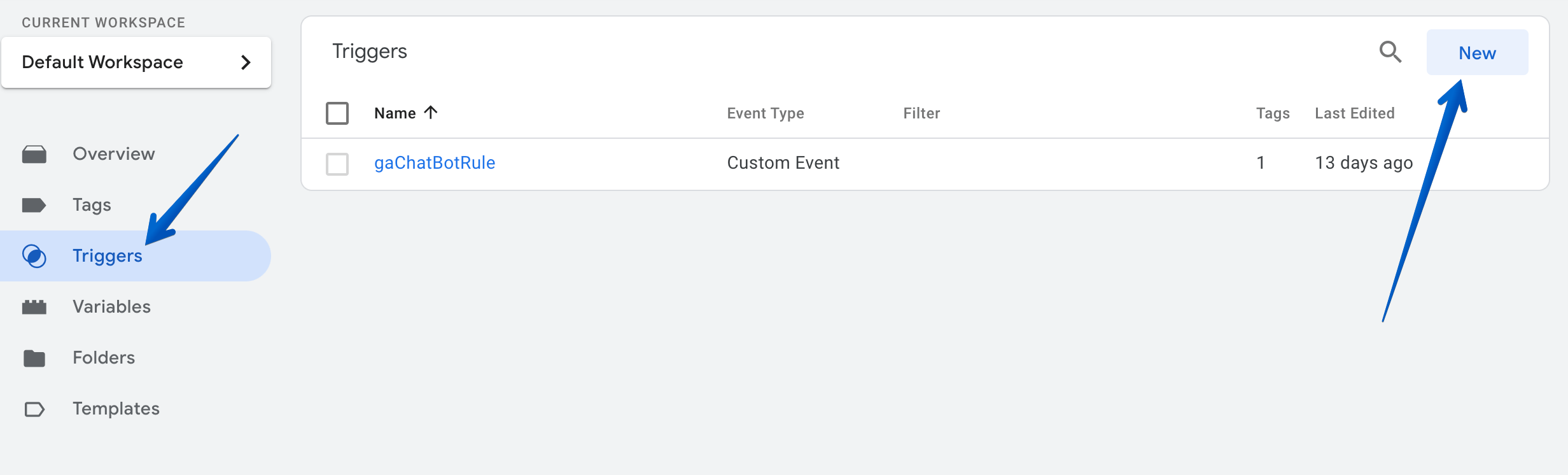
Go to the Triggers section in your Google Tag Manager admin panel and click the New button.

-
Name it gaChatBotRule and select inside the Trigger Configuration field.
.png)
-
Choose Custom Event as your trigger type.
.png)
-
Put “ChatBot” in the Event Name field and click Save.
.png)
You’ve successfully set the trigger. You can proceed to the next steps to configure your tag.
How to set up a tag
-
Start by going to the Tag section of your Google Tag Manager admin panel and click New.
.png)
-
Change the tag’s name to “Google Analytics GA4 Event ChatBot” and click inside the Tag Configuration field.
.png)
-
Select the Google Analytics: GA4 Event as the tag type.
.png)
-
Click inside the Tag Configuration field and choose Google Analytics GA4 Configuration from the Configuration Tag dropdown. Once you do it, click on the icon on the right side of the Event Name field.
.png)
-
Select the + button to proceed.
.png)
-
Click inside the Variable Configuration field.
.png)
-
Choose a Data Layer Variable.
.png)
-
Type eventCategory in the Data Layer Variable Name field and click Save.
.png)
-
You will be asked to rename the variable. Use gaChatBotCategory as its name and click Save.
.png)
-
Expand the Event Parameters tab and select the Add Row button.
.png)
-
Type eventAction in the Parameter Name field and click on the button on the right side of the Value field.
.png)
-
Select the + button to proceed.
.png)
-
Click inside the Variable Configuration field.
.png)
-
Choose a Data Layer Variable.
.png)
-
Type eventAction in the Data Layer Variable Name field and click Save.
.png)
-
You will be asked to rename your variable. Use gaChatBotAction as its name and click Save.
-
Click inside the Triggering field.
.png)
-
Choose gaChatBotRule from the list.
.png)
-
Click the Save button in the top right corner.
.png)
That’s it. From now on, the ChatBot widget events should appear in your Google Analytics report.