Learn how to easily add an AI chatbot to your Weebly site.
By utilizing chatbots, you can address your customers’ inquiries outside of regular business hours, assist them during the purchasing process, and create potential leads for your marketing team. Learn how to integrate a chatbot onto your Weebly site to improve your customer communication.
What is Weebly?
Weebly is a website builder and web hosting service that enables users to create and manage websites without coding skills. It offers a range of tools and features designed to simplify the website creation process, making it accessible to both beginners and more experienced users.
How to embed the ChatBot Chat Widget on a Weebly site
To add a chatbot to your Weebly site, you can use the ChatBot Chat Widget. You can customize the widget’s look by selecting colors and styles that match your website design. Furthermore, you can incorporate it into your site in a few simple steps:
-
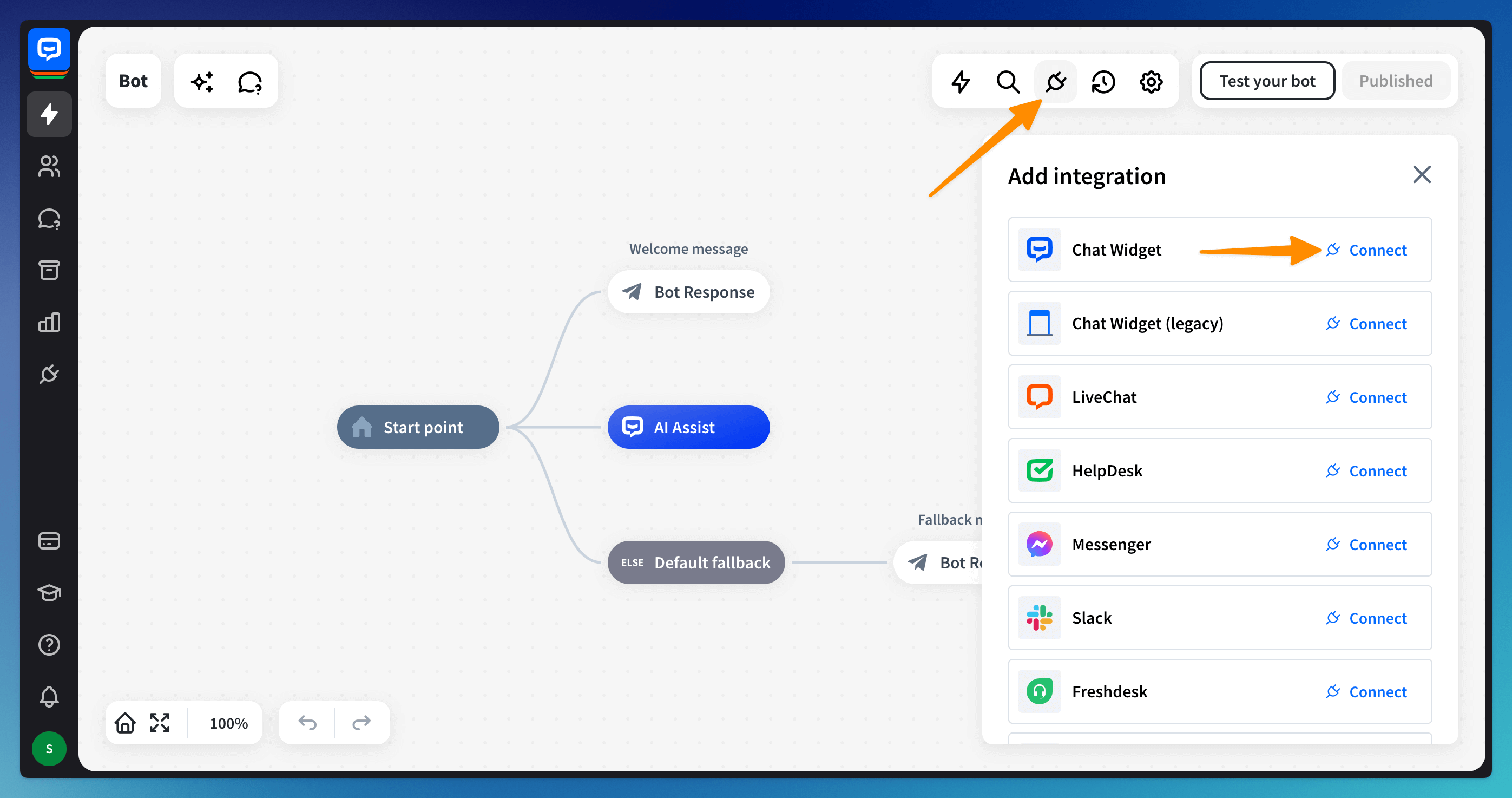
Open your bot and go to the Integrations icon. Click Connect next to the Chat Widget option.

-
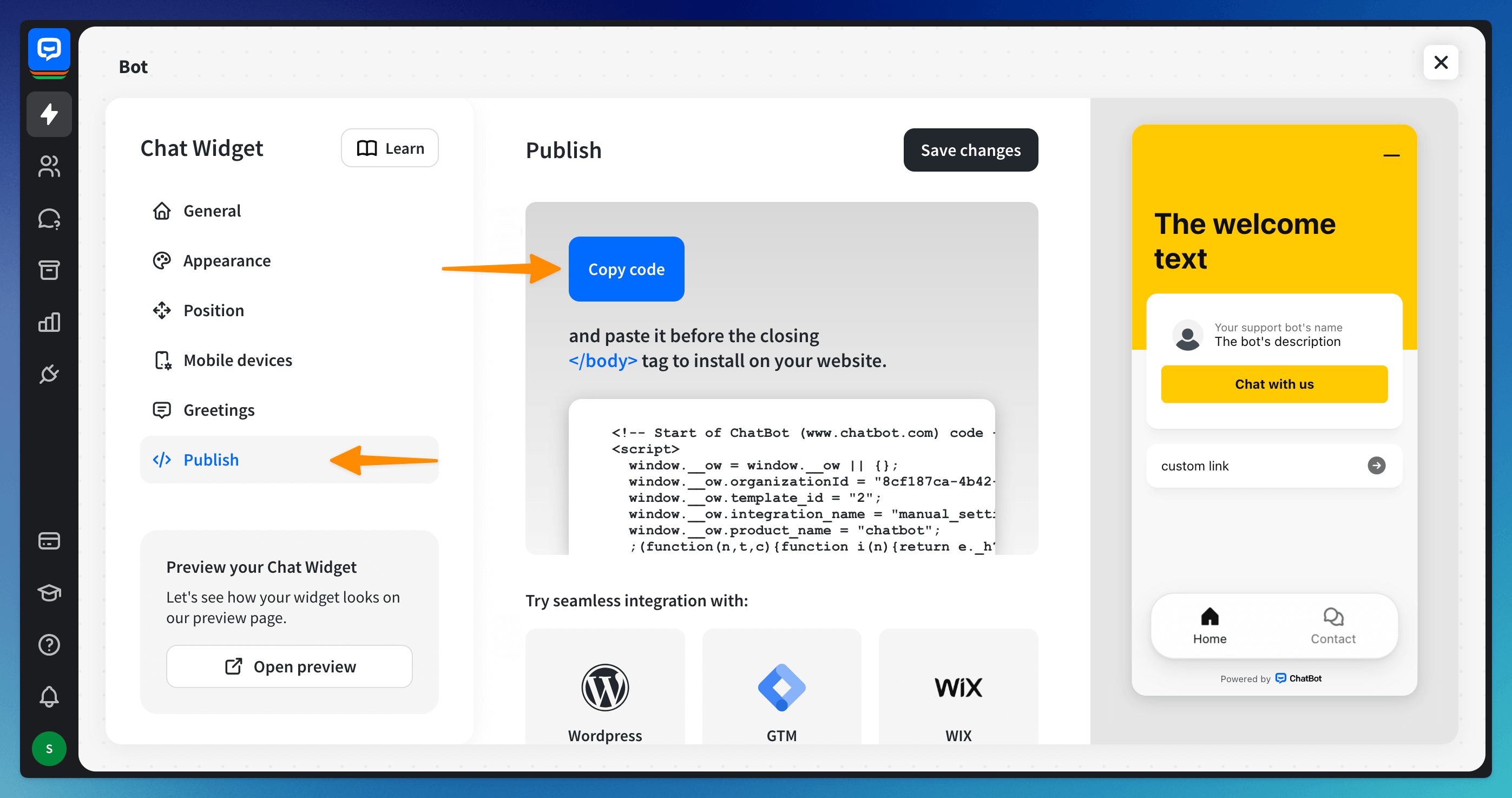
Go to the Publish section and copy the code.

-
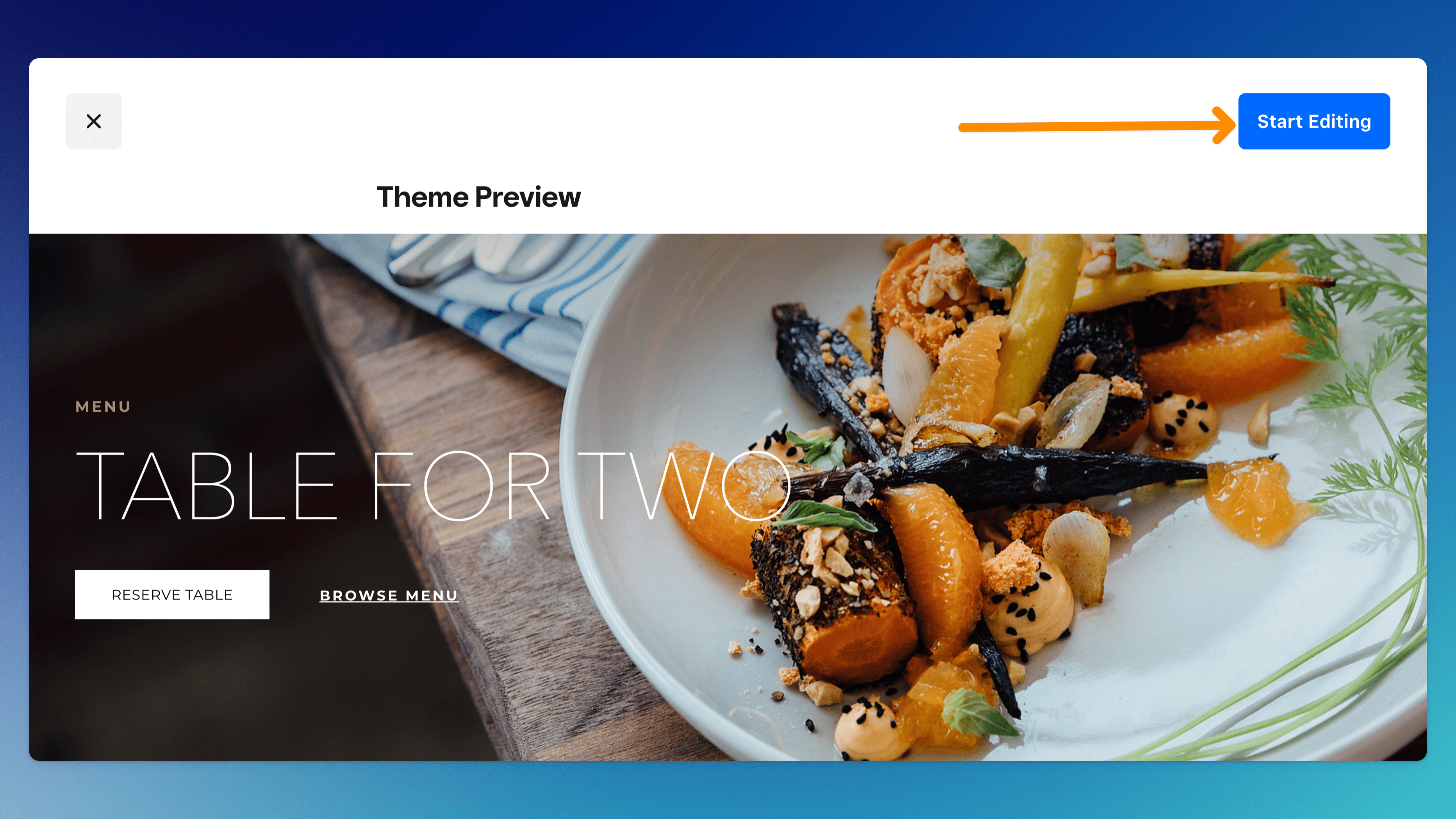
Log in to your Weebly account and click on Start Editing for the site where you want to add your AI chatbot.

-
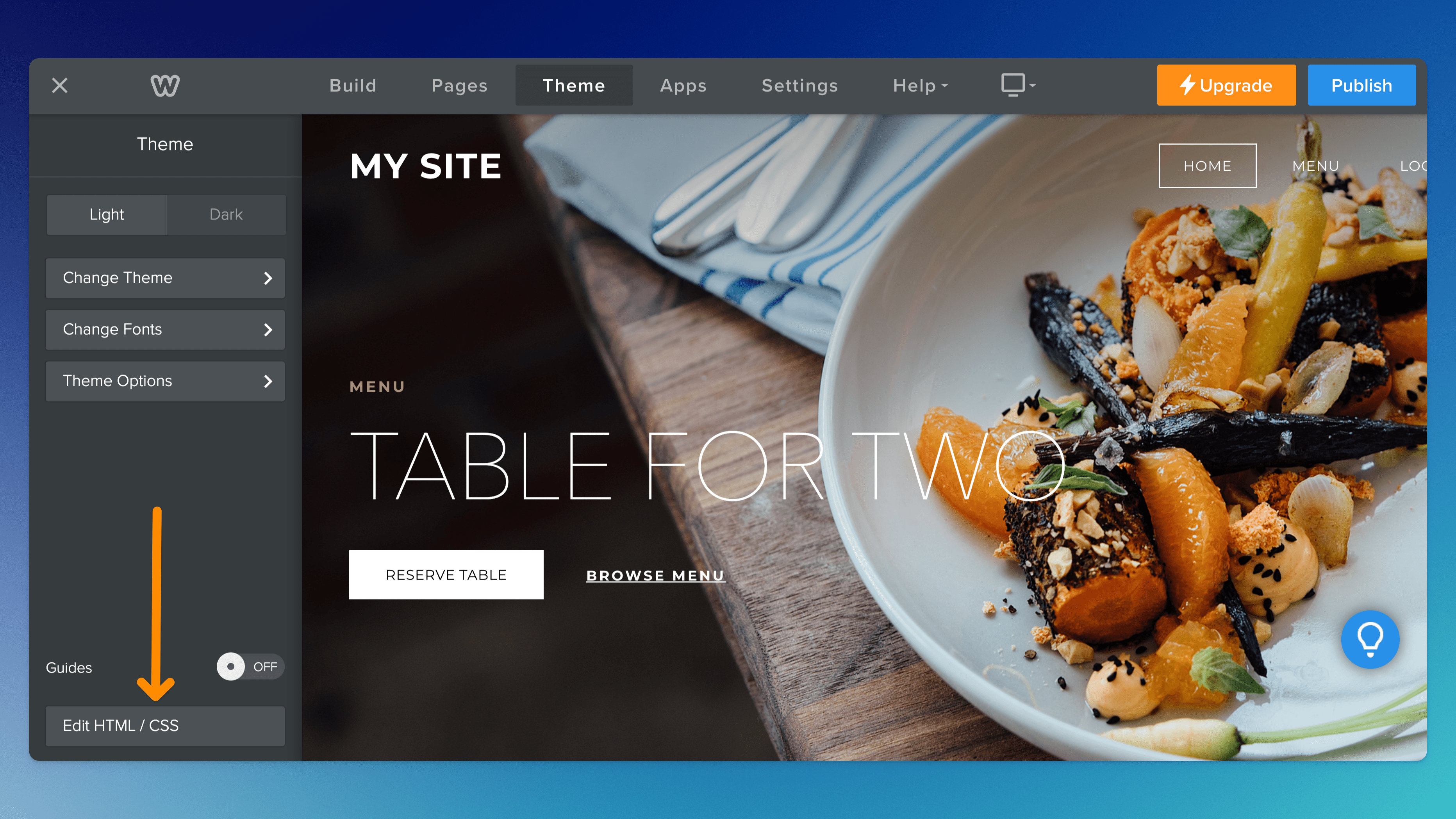
Once the editor is open, click on the Theme tab. In the bottom-left corner, click on the Edit HTML/CSS button.

-
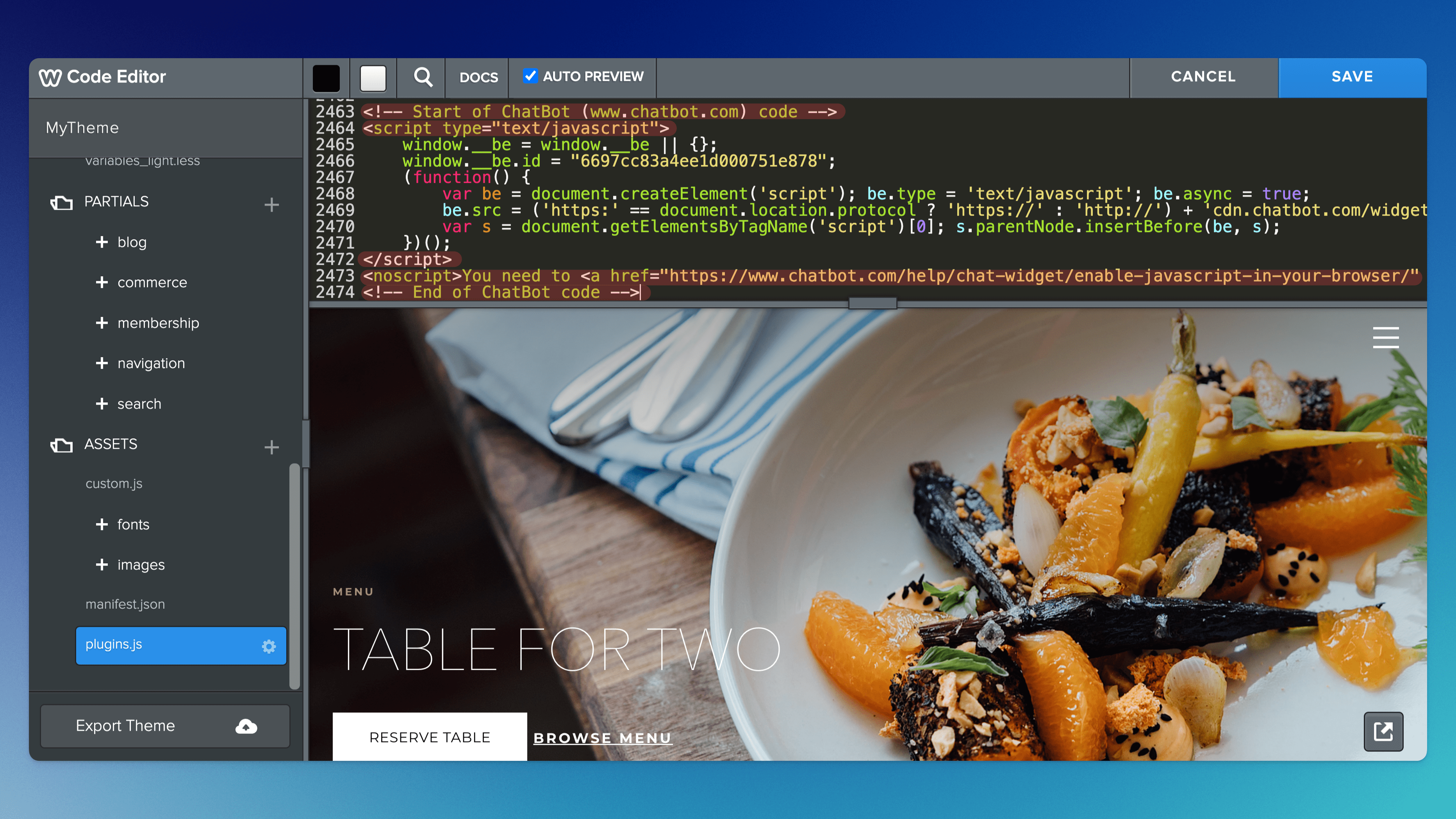
Select plugins.js from the list on the left. Paste the copied chat widget code into the appropriate field, then delete the red-highlighted parts (keep only what’s after
<script>and before</script>tags).
-
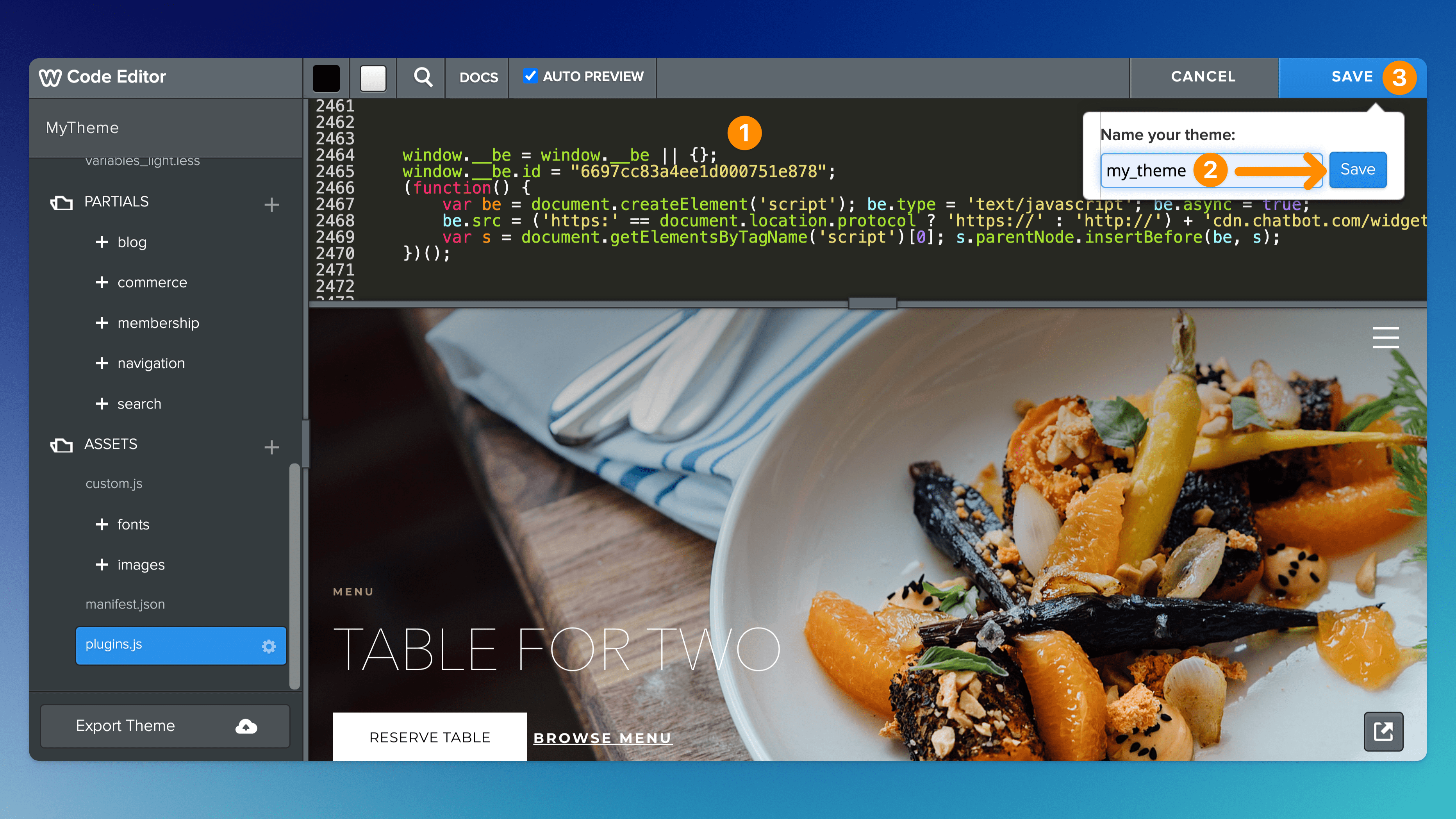
Ensure the code looks like the example below (1). Then, name and save your theme (2), and click Save in the upper right corner (3).

-
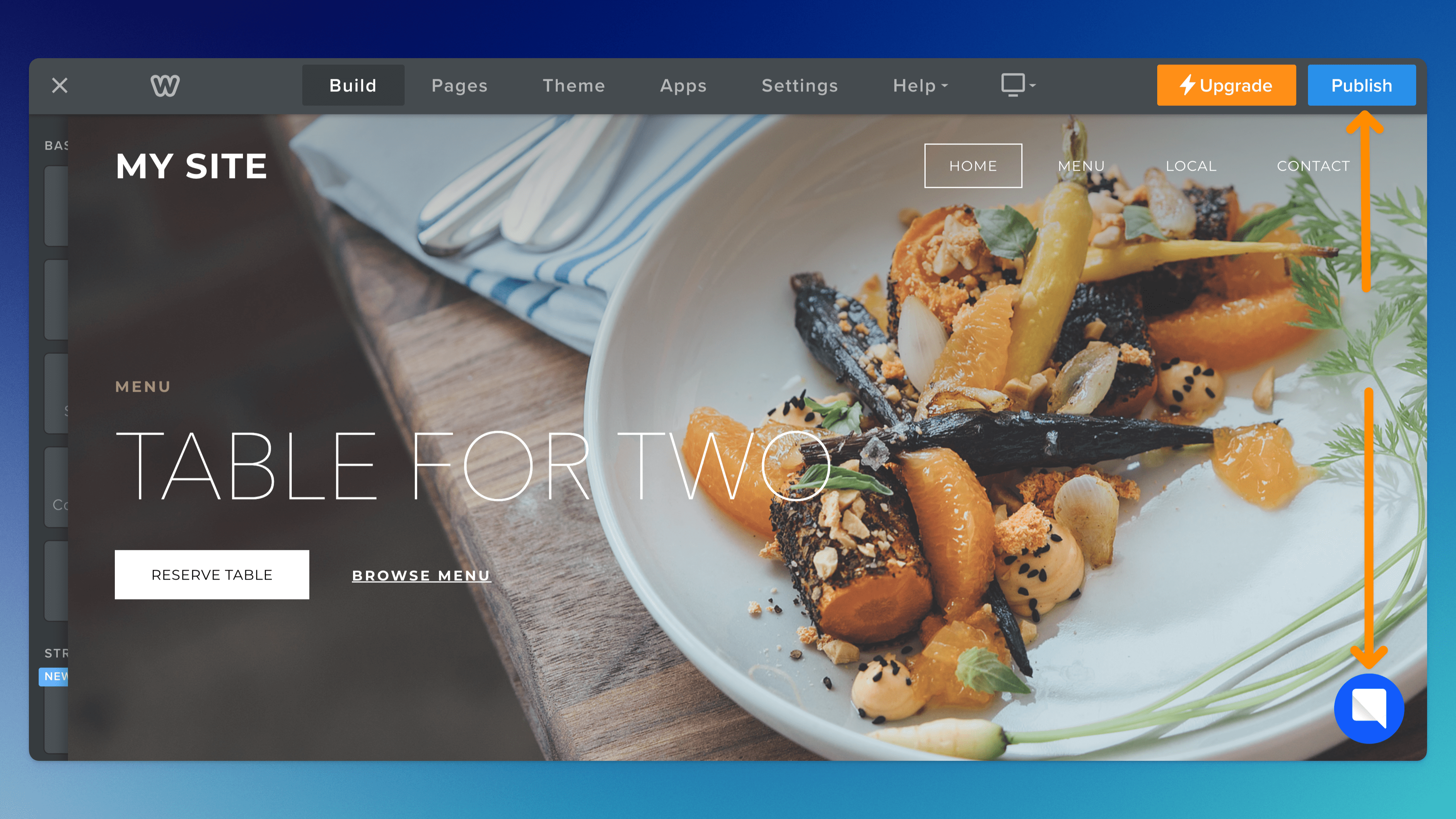
Your ChatBot widget should now appear on your site. To publish the changes, click the Publish button in the top right corner.

Read more: