The Moments feature lets you embed any web application directly into the ChatBot Chat Widget. If you have a hosted booking page link or want to embed a video inside the bot, you can do that with a Button or Gallery bot response.
You can use the feature for specific tasks; the most common are:
-
Schedule meeting - display an interactive calendar for scheduling a meeting
-
Shopping cart - give customers an option to manage the shopping cart and make a deal without leaving the chat window
-
Reservation system - automate your sales with a chatbot by connecting your reservation system.
-
Authorization - authorize your user and show specific data that shouldn’t be publicly visible
-
Articles view - share the knowledge without leaving the chat window
You shouldn’t use this for opening complex web applications or websites. This is an action dedicated to particular tasks which are useful in your chat.
How the Moments feature work
It depends fully on the bot flow you design and the user’s needs when the feature will be used. When the user needs it, the bot will send a message with the Moment button. The link will be opened when the user clicks the button.
The chat remains active when the Moment is opened and the web application is loaded. The customer can perform activities in the web application and then close the Moment window.
You can close the Moment window by the web application (by triggering the SDK method), or the user can close it manually.
From a developer’s perspective, a Moment is an embedded website in an iFrame that is shown during a chat.
You can close the Moment window by the web application (by triggering the SDK method), or the user can close it manually.
From a developer’s perspective, a Moment is an embedded website in an iFrame that is shown during a chat.
How to configure Moments
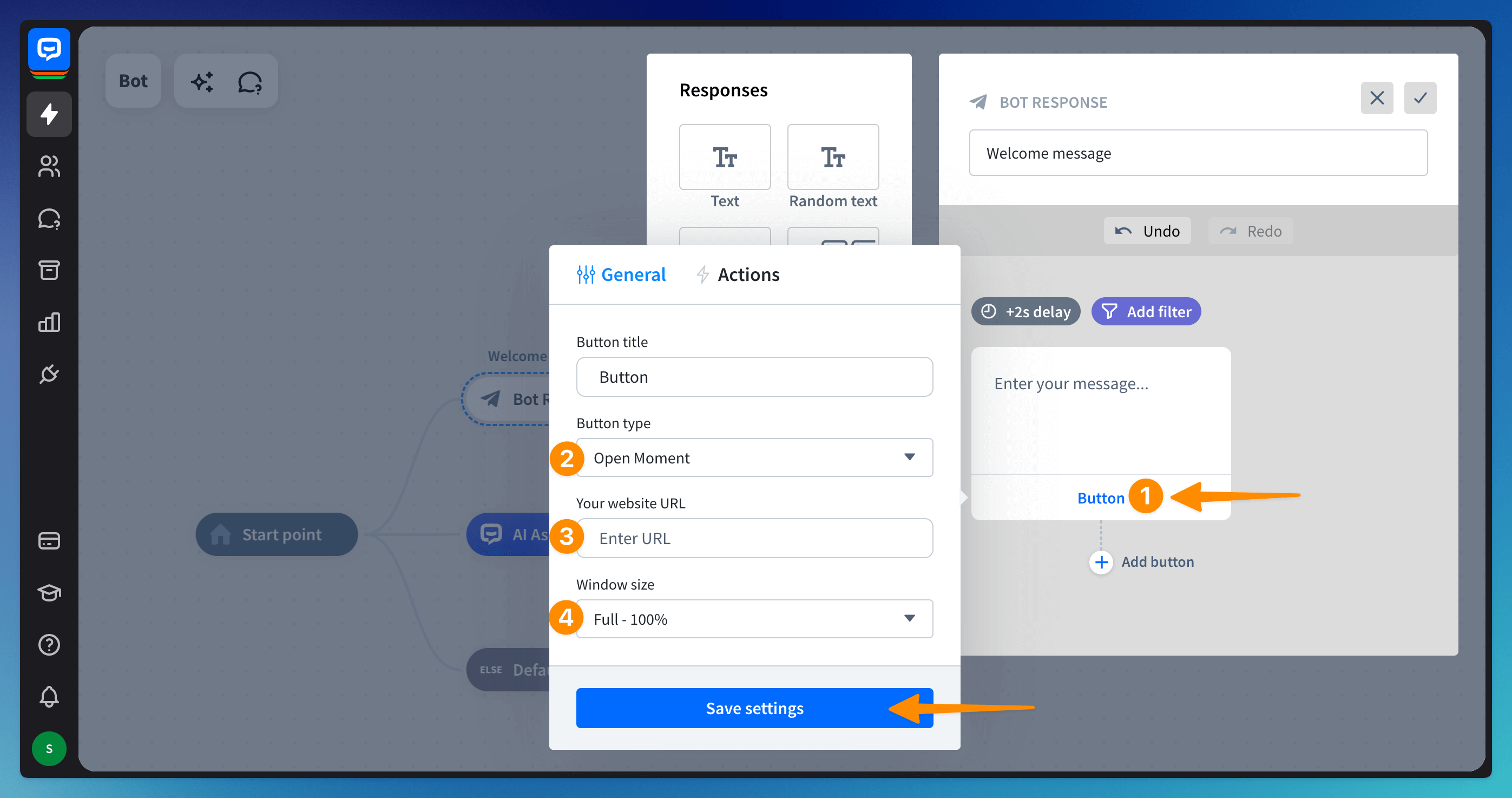
The Moments feature is available only when you use buttons in your responses. Enter the Bot response block where you want the link. Add a Gallery or Button response (1). In the button configuration, choose the Open Moment type (2). Provide the link (3), choose the window size (4), and save the response.

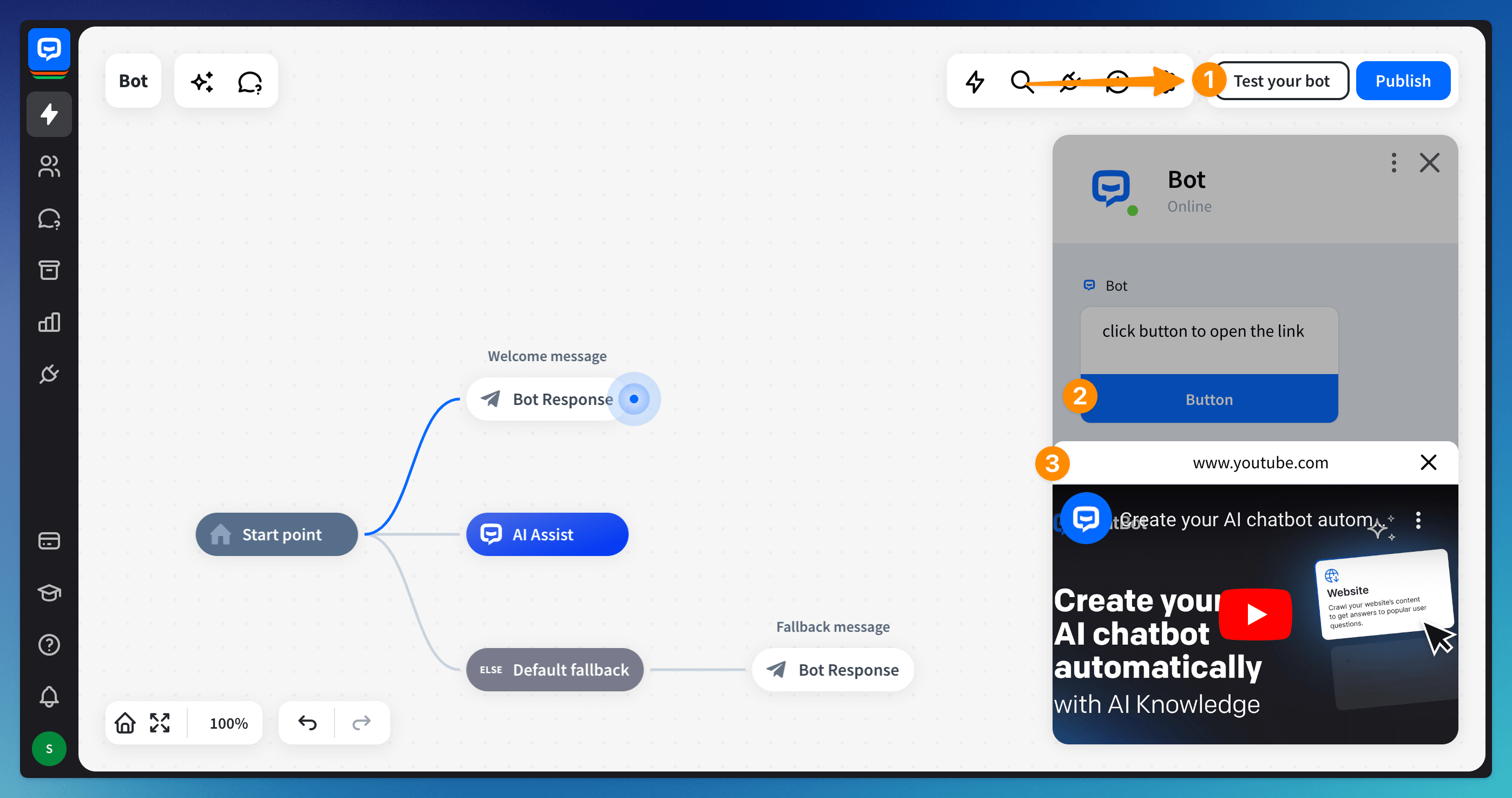
You can test it in the Testing tool directly in the bot flow builder (1). When the user clicks the button (2), the site opens inside the Chat Widget (3).

Moments feature in integrations
You can use Moments in our native ChatBot Chat Widget and extend its functionalities with API, or use it in other products.
-
Moments SDK in ChatBot Chat Widget - Moment SDK is a communication layer between your opened web view and the Chat Widget. Thanks to that, you can manage your webview from your application side. You can check our API documentation for further information.
-
To check how the feature works, test the bot in the Testing tool, or use the Sample page. When the feature is ready, install the bot on your site.
-
Moments in LiveChat Chat Widget - Moments in LiveChat Chat Widget can be triggered only by clicking the button. To make it work, you must integrate the bot with LiveChat first.
You can use the same SDK as for the ChatBot Chat Widget. Check the documentation for more information.
-
Moments in Facebook Messenger - To handle communication between an open web view and Messenger, you must use the SDK provided by Facebook.
See this article to integrate the bot with your Facebook page. Moments in Facebook Messenger can be triggered only by clicking the button.
Date Picker - usage example
An app written in Vue.js allows a customer to pick a date from the date picker. It sends a chosen option back to a chat. The source code is available on GitHub, preview is deployed here. You can use the preview link to implement the date picker in your bot.
Read more: