Ecommerce Bot can help you deliver the top-notch online shop experience in a chat window. From now on browsing, adding products to the cart, checking store location and tracking packages will be available to your customers from everywhere they want. Are you ready to automate your sales? Let’s get started! 🚀
Running an ecommerce business requires reliability and speed. If people decide to spend their money on your products, they must be sure that you won’t leave them without answers for days and hours. We’ve prepared the Ecommerce Bot template to help you can add to your ChatBot account with a few clicks and customize for your business.
Meet the Ecommerce Bot
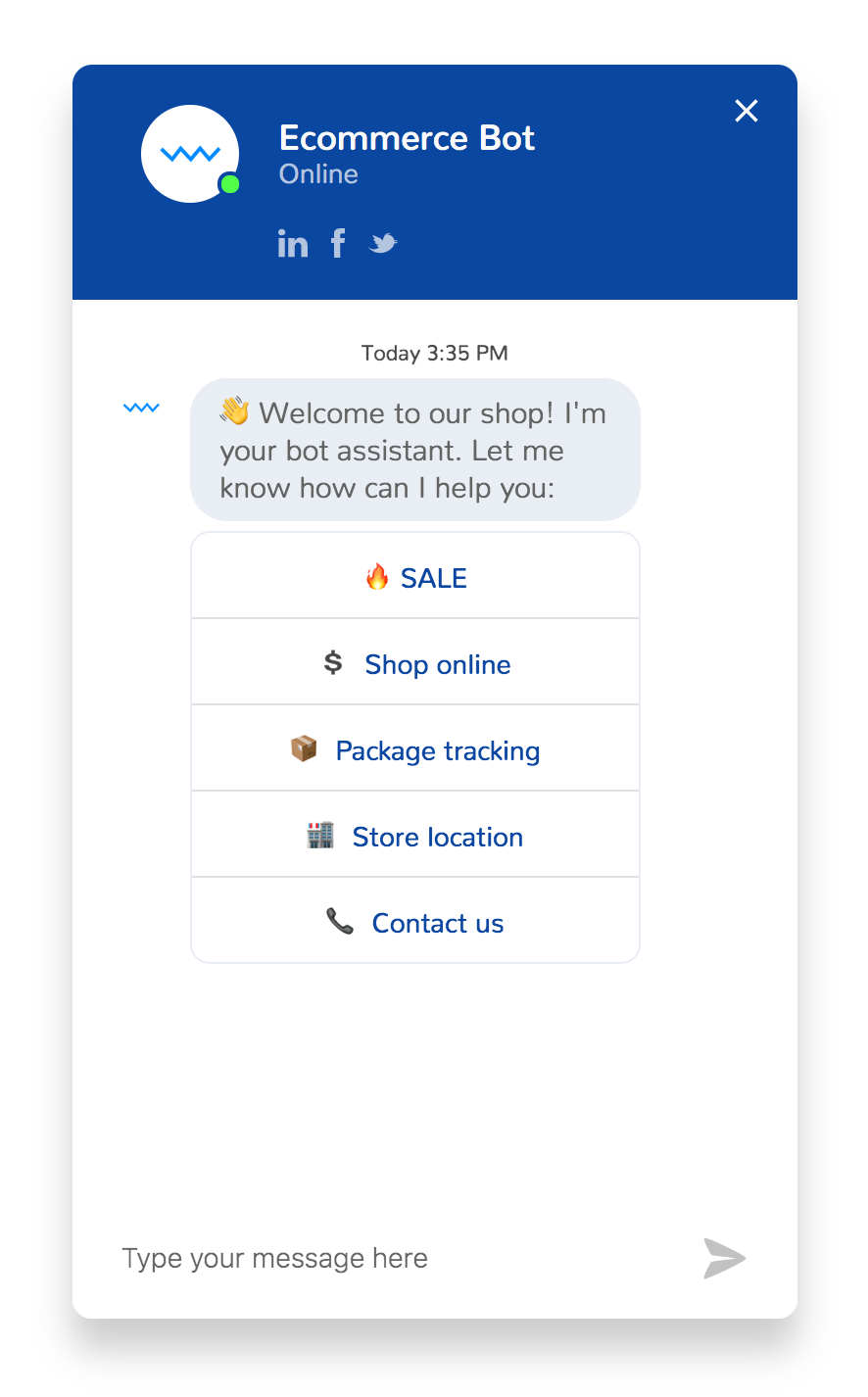
The Ecommerce Bot covers main areas or daily tasks and issues that every online business deals with. It shows products that are currently on sale, and the permanent product list, it allows completing and tracking orders and shows contact information and stores locations.
Menu
All topics are available from a menu that starts the conversation. The menu is accessible from every stop of the chat, so users always have the way back to choose another option.

Fallback
When users ask questions that cannot be answered, the bot fires up fallbacks. The first fallback communicates that the query wasn’t understood. The second fallback suggests contacting the customer support department that will help to solve the problem.

Note that setting up fallbacks, based on the number of previously unmatched user queries is very simple. To do so, apply the lifespan filter to different responses or actions.
Browsing products and categories
If customers select sale, the bot will show the carousel with products that are currently discounted. Each item has an image, title, description and the add to cart button or return to the menu.
Similarly, users can browse the full list of the products divided into categories: laptops, phones, and TVs. The simplest way to teach the bot your products and categories is to create entities shopCategories and shopProducts.

The bot can recognize which category has been chosen thanks to the hidden postback message added to the buttons. For example, when a customer selects the laptop category, a secret laptop message is passed to the next interaction. Adding the shopCategory entity to the User Says section allows us detecting the category without creating too many steps in the story.
Using custom entities allows keeping all products within a single interaction. Filters control what actions and responses can be shown to users, based on their previous choices.

Order summary
Users can add multiple items from different categories to the cart. After adding each item, users can clean up the cart by choosing Start over or go to the payments by clicking the Checkout button. Let’s choose the second option to see the order summary.

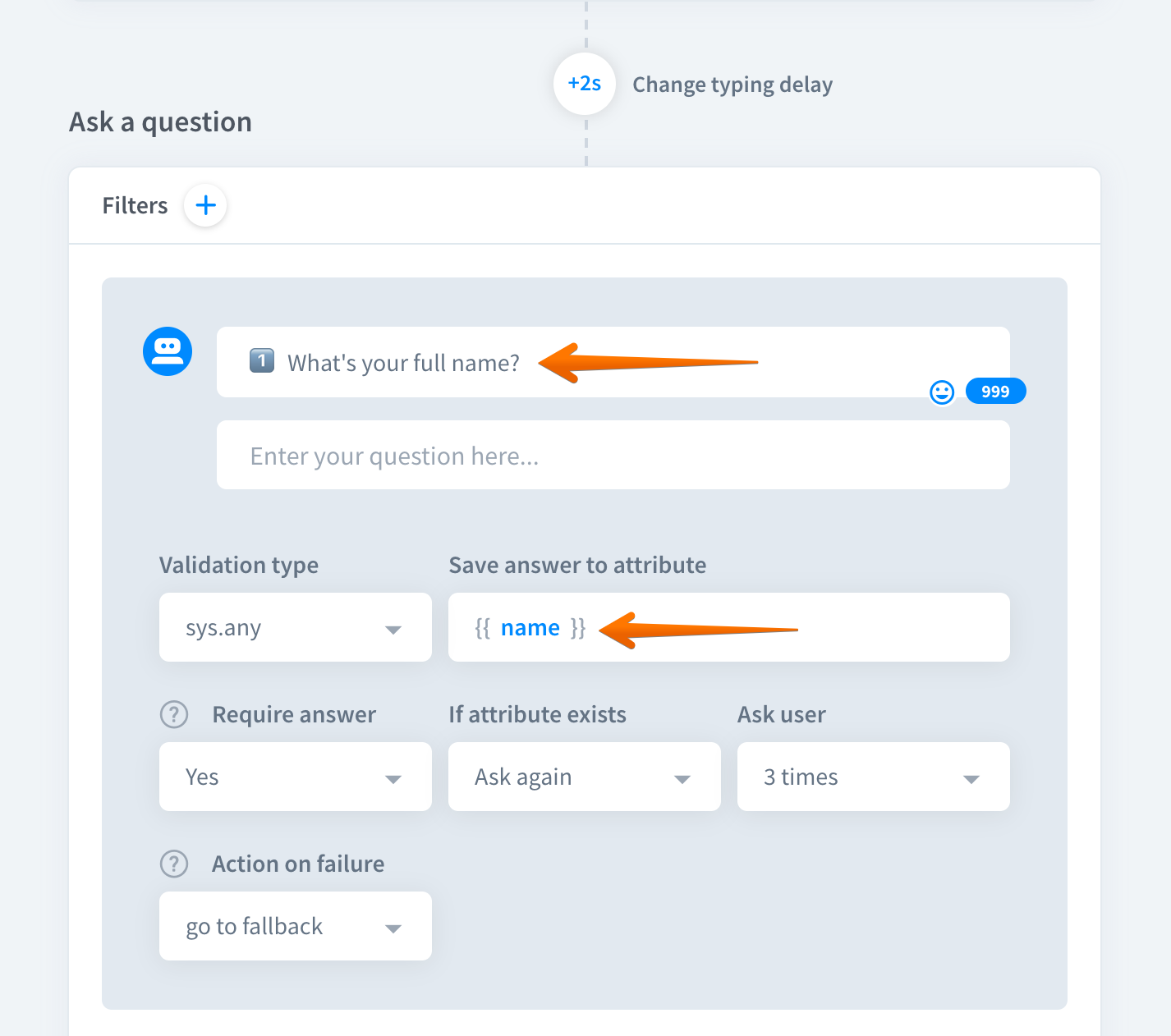
The ask question action allows prompting customers for data, verifying them and saving as attributes. The Ecommerce Bot template uses this action to collect user data necessary for the delivery.

How to import the template
Click here to go to your dashboard and start using the Ecommerce template now.
How the back-end works
To add the product to your order, display current status and start the process again, we’ve prepared a simple backend. The full code is available here.
This example was written in Javascript and requires Node.js, but you can rewrite this code to any other server-side language you want.