Make.com doesn’t require coding skills; it allows you to build customized integrations in just a few clicks.
With Make, you can connect your chatbot with apps such as Google Calendar, Mailchimp, and Salesforce to automate repetitive tasks. The installation process takes just a few minutes.
However, the destination app is sometimes unavailable in the Make Marketplace, or you want to include more information than the native integration provides. In that case, you can use no-code webhooks to make it work.
Make webhooks support one- and two-way communication. They allow you to send information to your server and return a message to the chat if needed.
If you do not want to return the message to the chat, you can use the no-code Zapier webhooks and Make webhooks.
Zapier only allows for sending information out; you cannot return a message to the chat.
Make webhooks support one- and two-way communication. They allow you to send information to your server and return a message to the chat if needed.
If you do not want to return the message to the chat, you can use the no-code Zapier webhooks and Make webhooks.
Zapier only allows for sending information out; you cannot return a message to the chat.
Bot configuration
To send the information from the chat to your destination app, you must collect it first. The easiest way to do this is with the Question action.
Add the Question action in the bot and collect all the necessary details. The details will be saved as attributes.

Webhook configuration
Make provides all of the resources needed to configure a webhook. But, the configuration happens in both ChatBot and Make products. You must switch between the tabs during the configuration, so keep both tabs open.
-
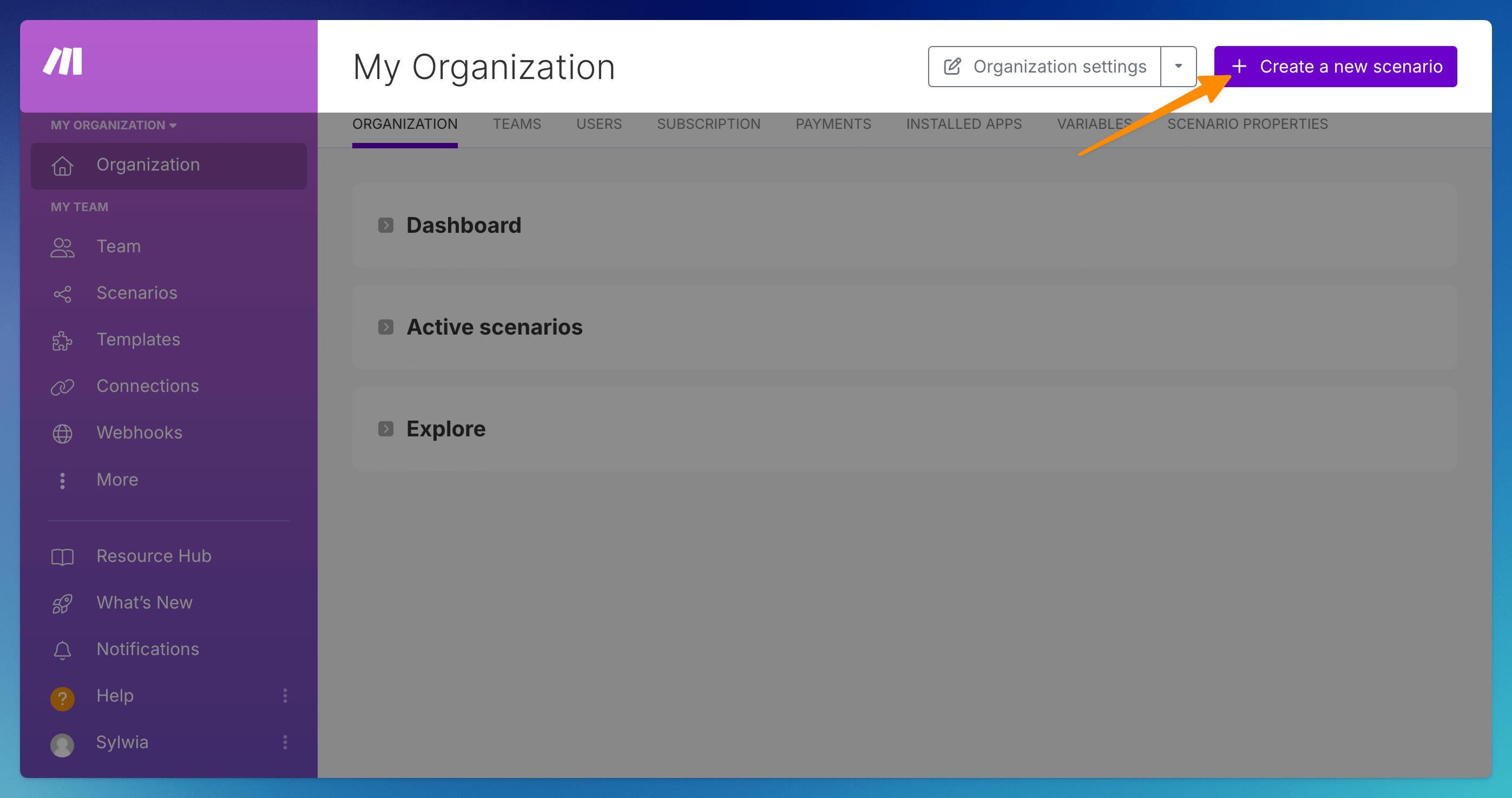
Go to your Make account. Choose the + Create a new scenario button.

-
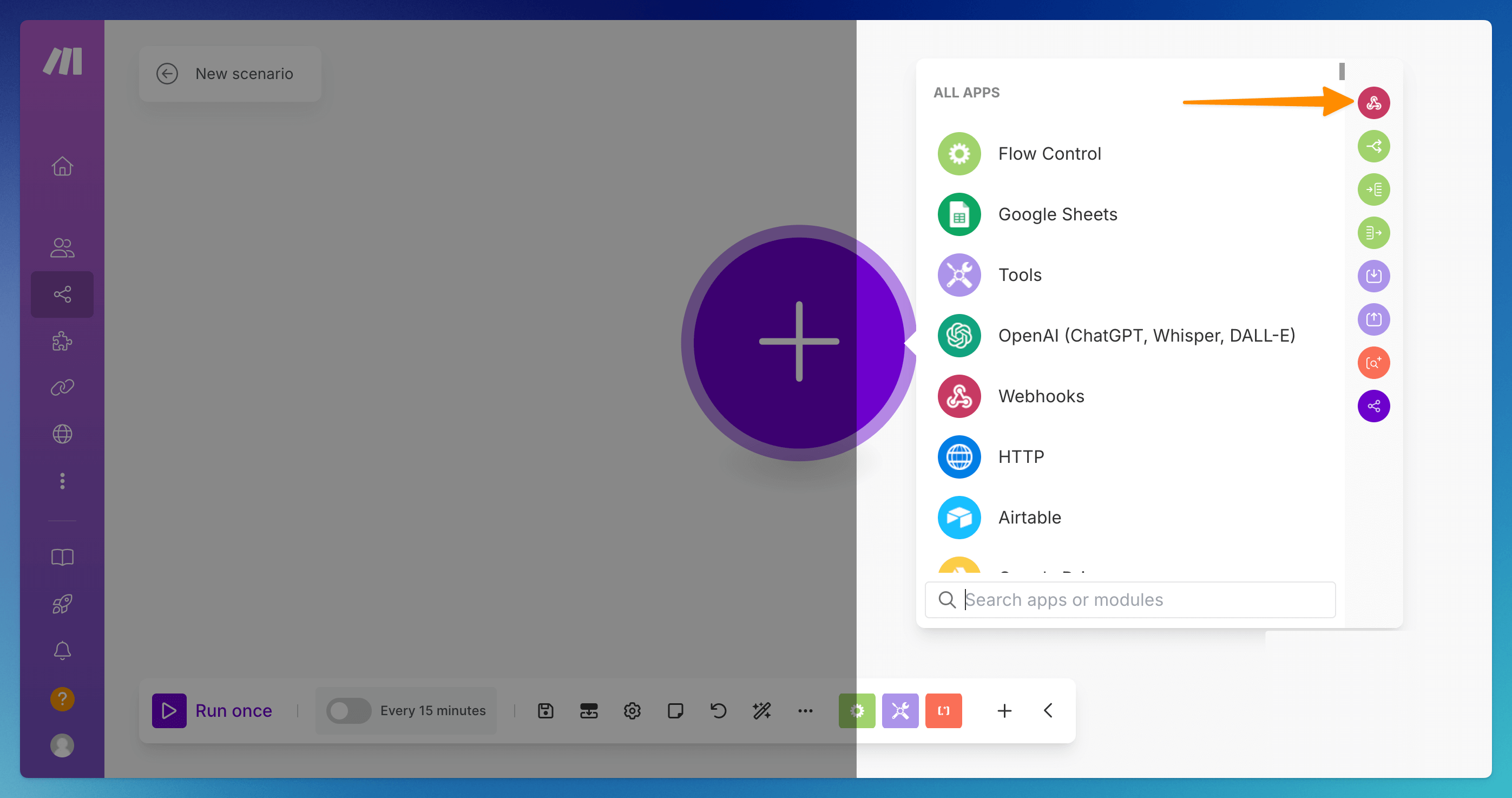
Select the webhook icon from the list.

-
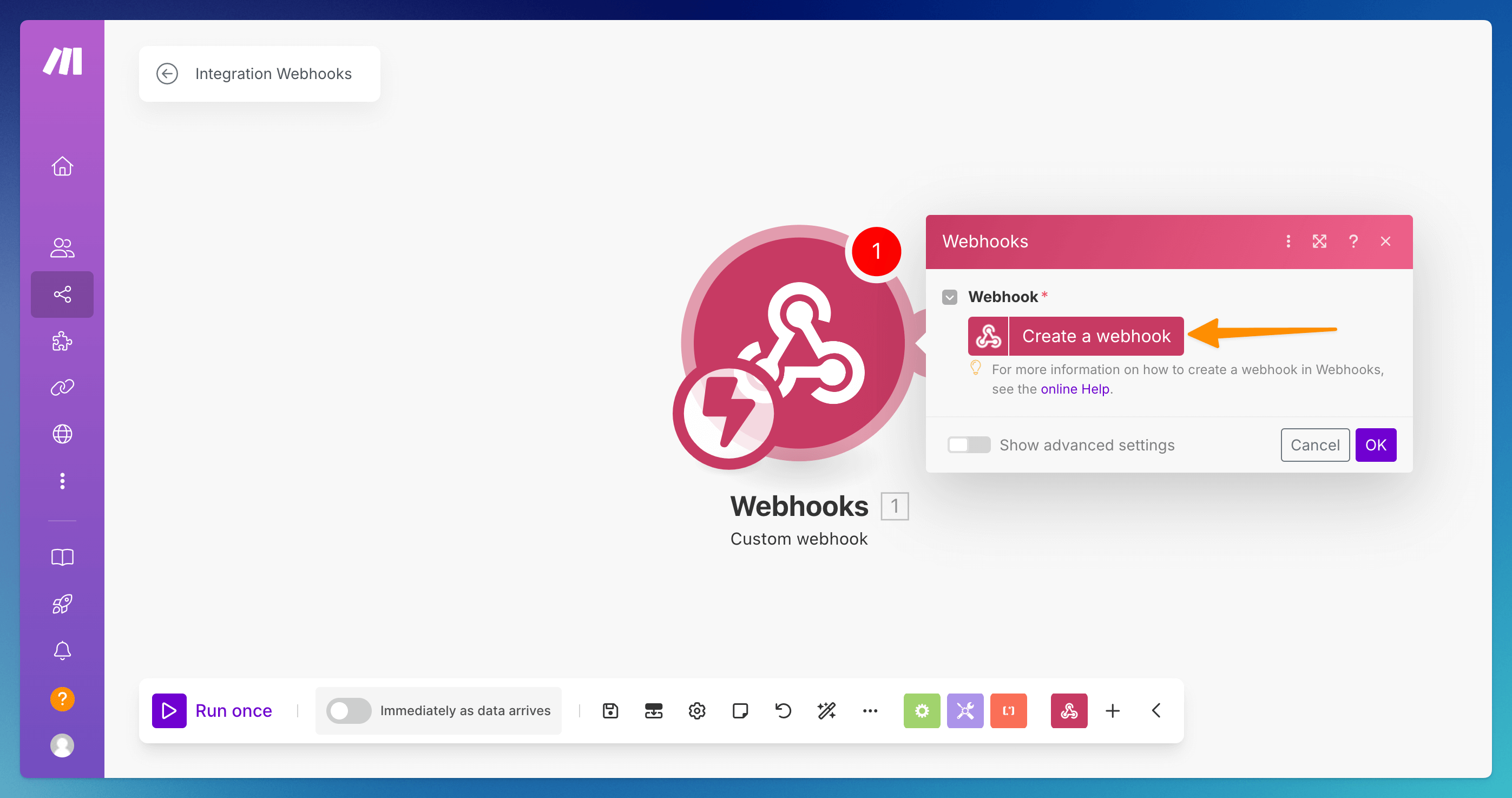
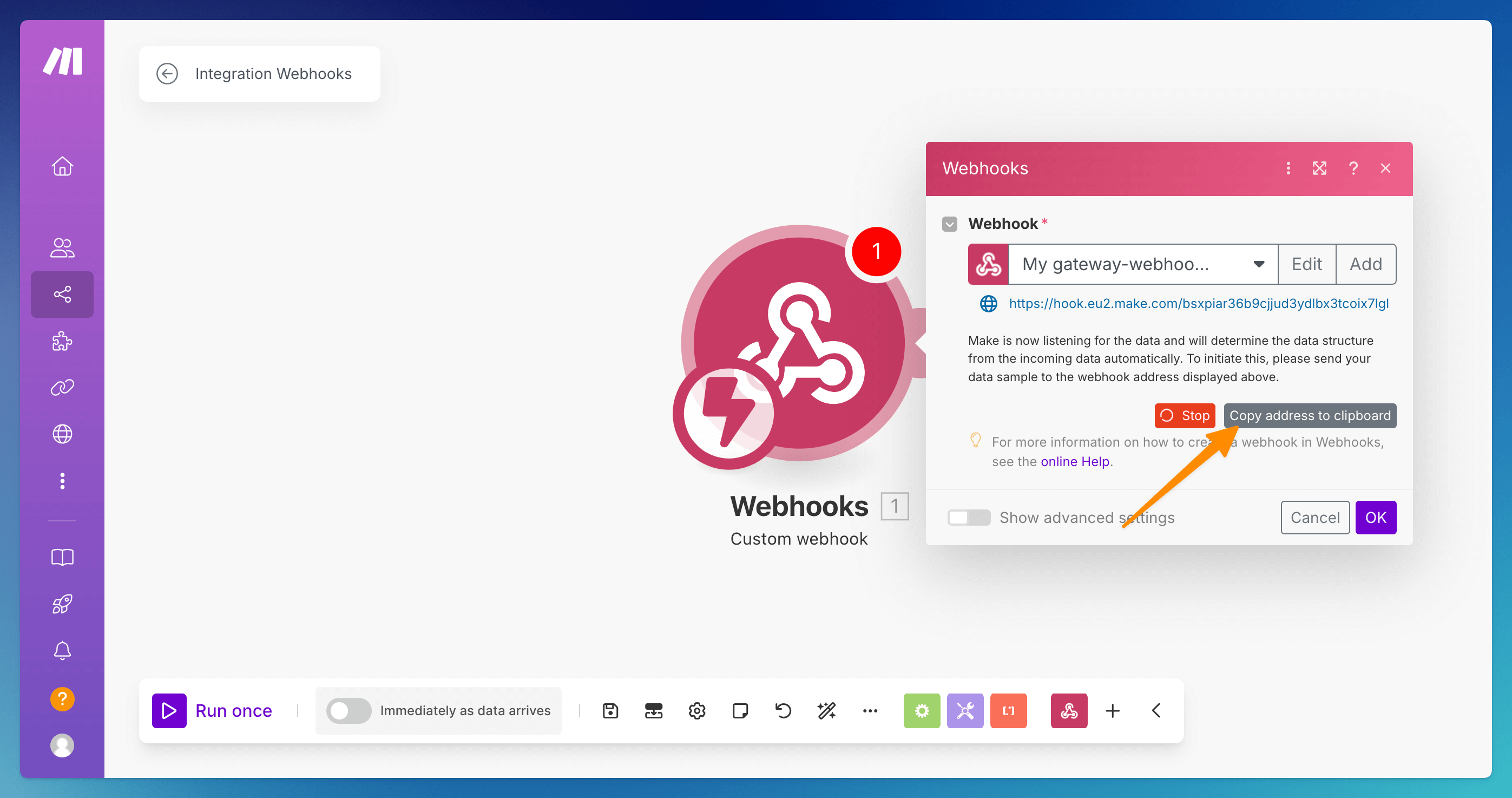
Click the Crete a new webhook button. Save.

-
Copy the provided URL address to the clipboard.

-
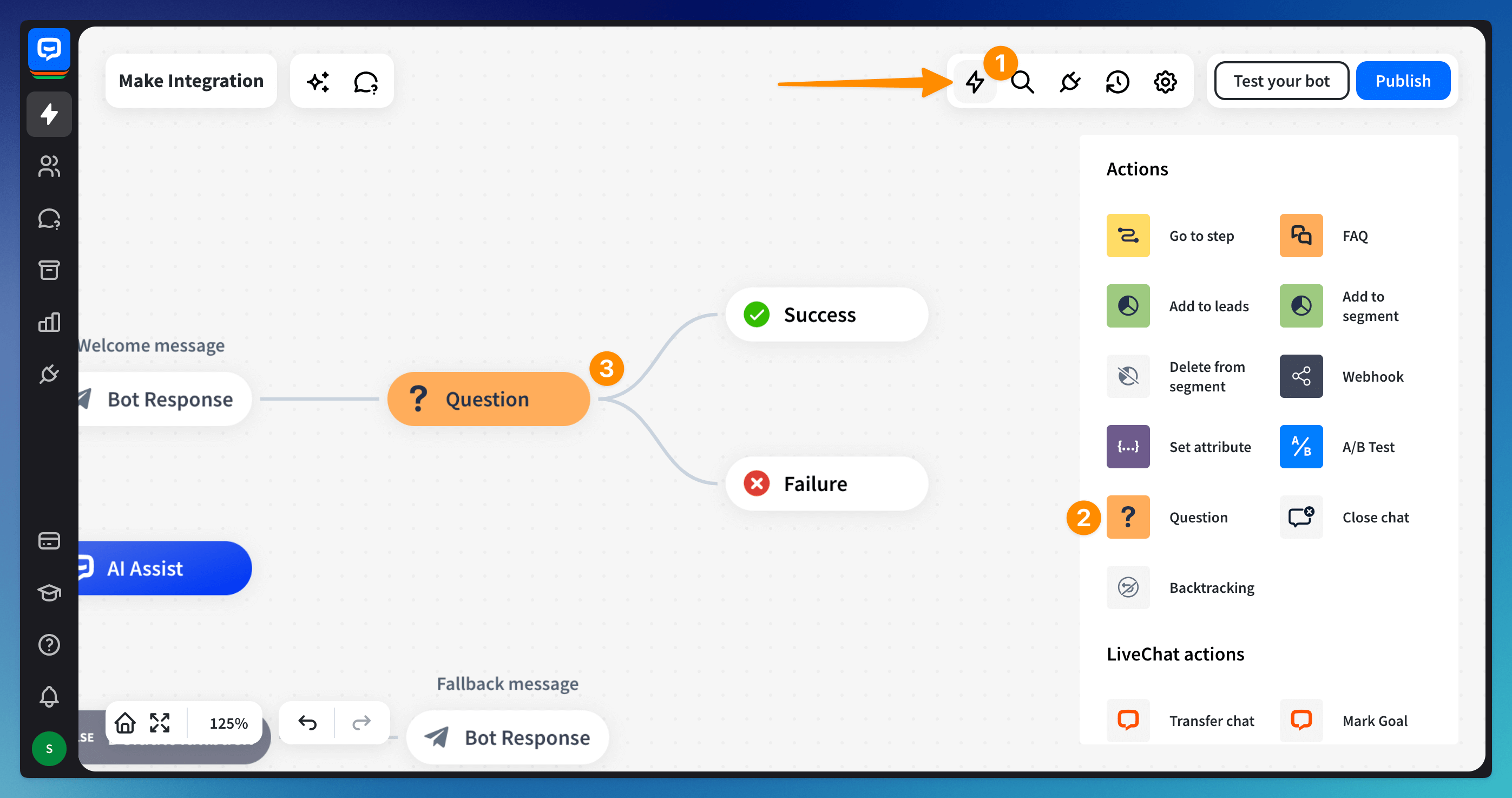
Go back to the bot view. Choose the Integrations icon (1). Choose Webhook from the list. Name the webhook (2) and paste the copied URL (3). Click the Add integration button.

-
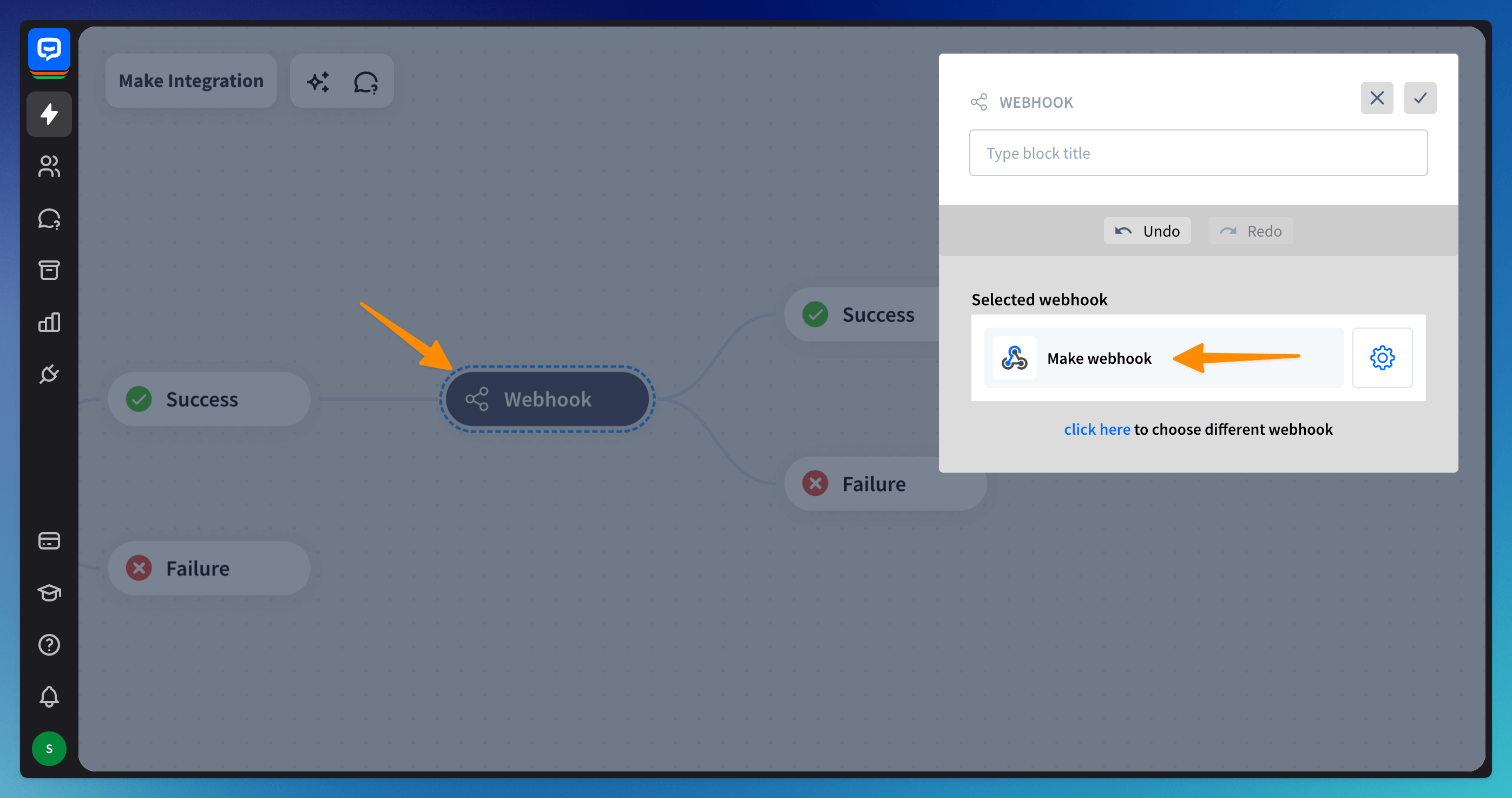
Add the webhook block after the Question’s Success block and click on it. Add the webhook to the block. Go back to Make.
The webhook is added to the block when you see its name on the list under the Selected webhook header. You cannot use the Make webhook if it is not on the list in the Webhook block.

-
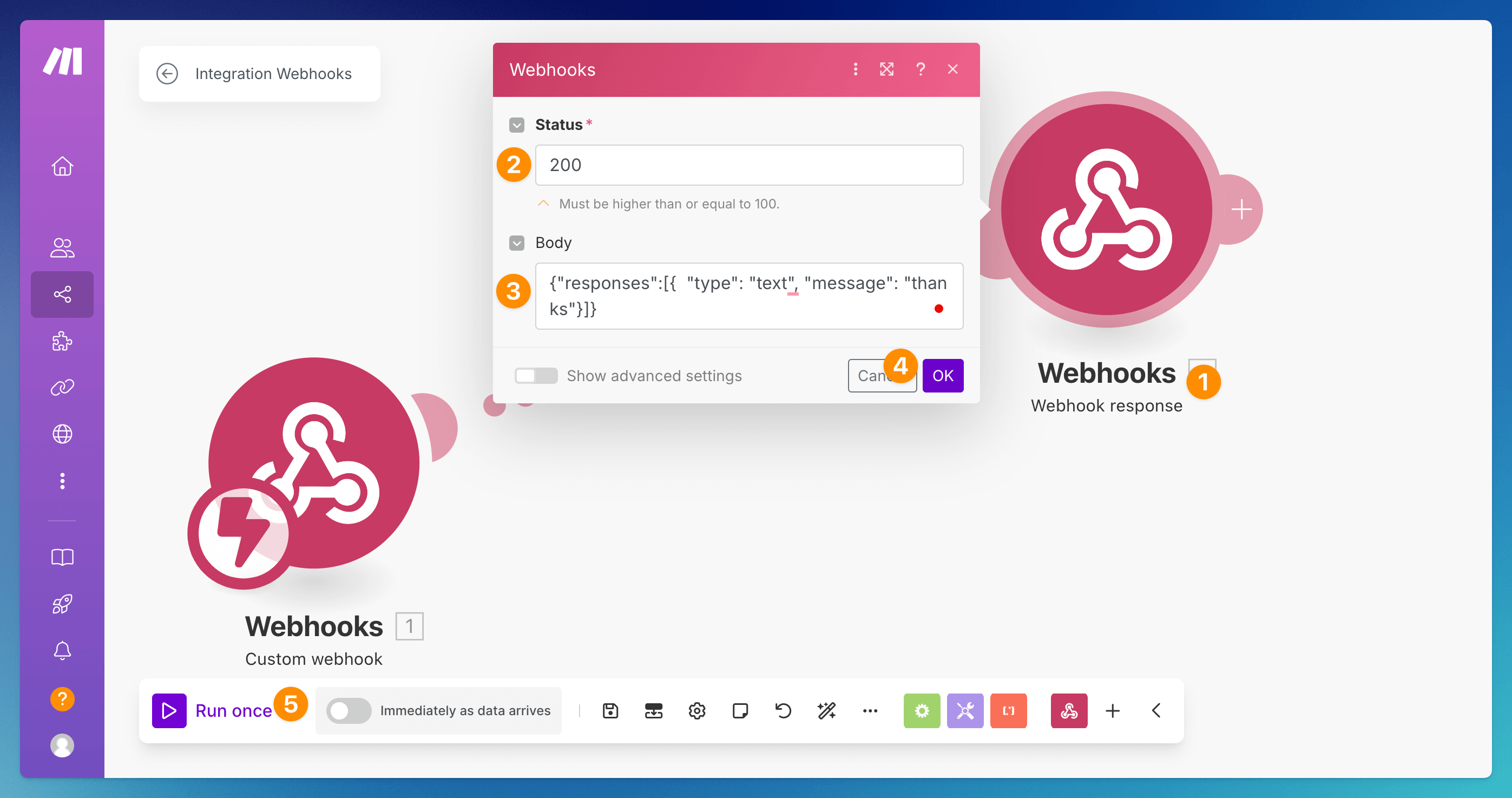
Add another module in Make. In the next step, choose Webhooks and the Webhook response (1). In the new module, check for Status 200 (2) and provide responses you’d like to return to the chat (3). Save with the OK button (4). Click the Run once button (4).
 All the available bot responses and the correct syntax are available to check in the API documentation.
All the available bot responses and the correct syntax are available to check in the API documentation.In the example above, you can see the text response with the following code:
{"responses":[{ "type": "text", "message": "thanks"}]}-
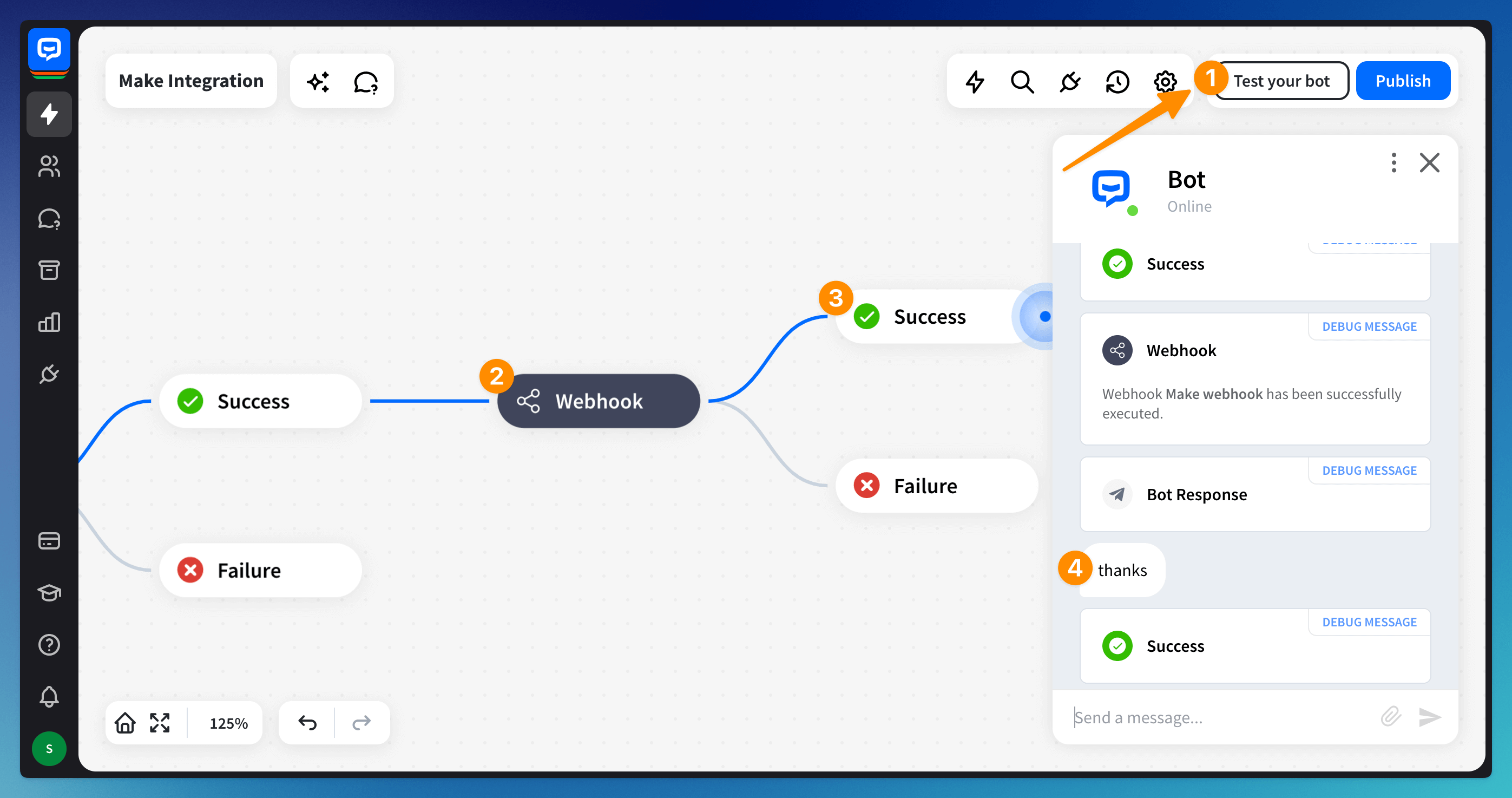
Go back to the bot. Test the prepared bot flow - use the Test your bot button (1). Use the Debug mode (2) to see when the webhook was triggered (3). You can also see the message returned (4) to the chat from Make.

-
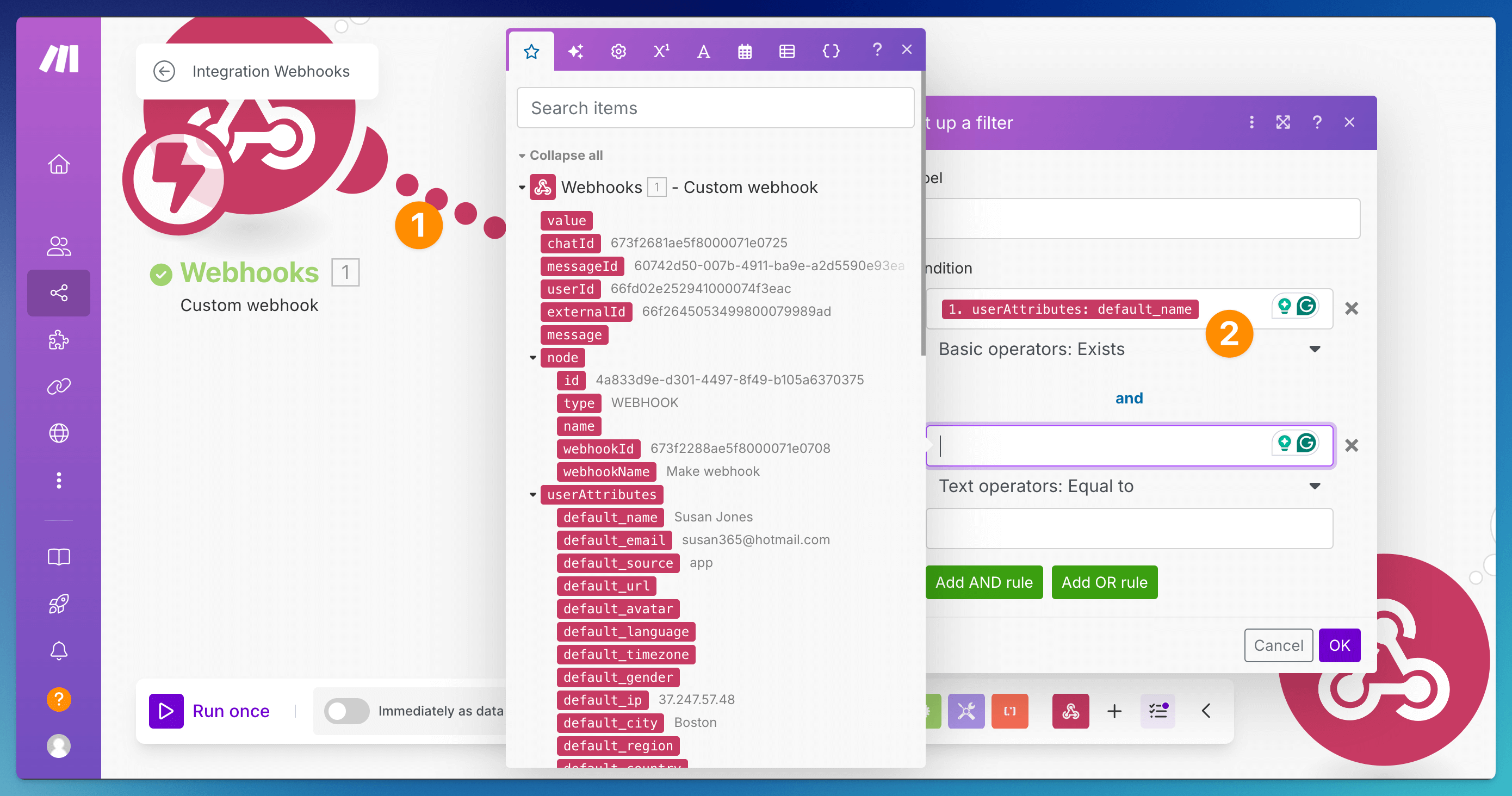
Go back to Make. Click the line between the two modules (1). Provide the conditions (2) on which the message will be returned to the chat.
Choose the Exist condition in the filter for the most basic scenario. You can choose more complicated conditions and change the logic rules for more advanced cases.

-
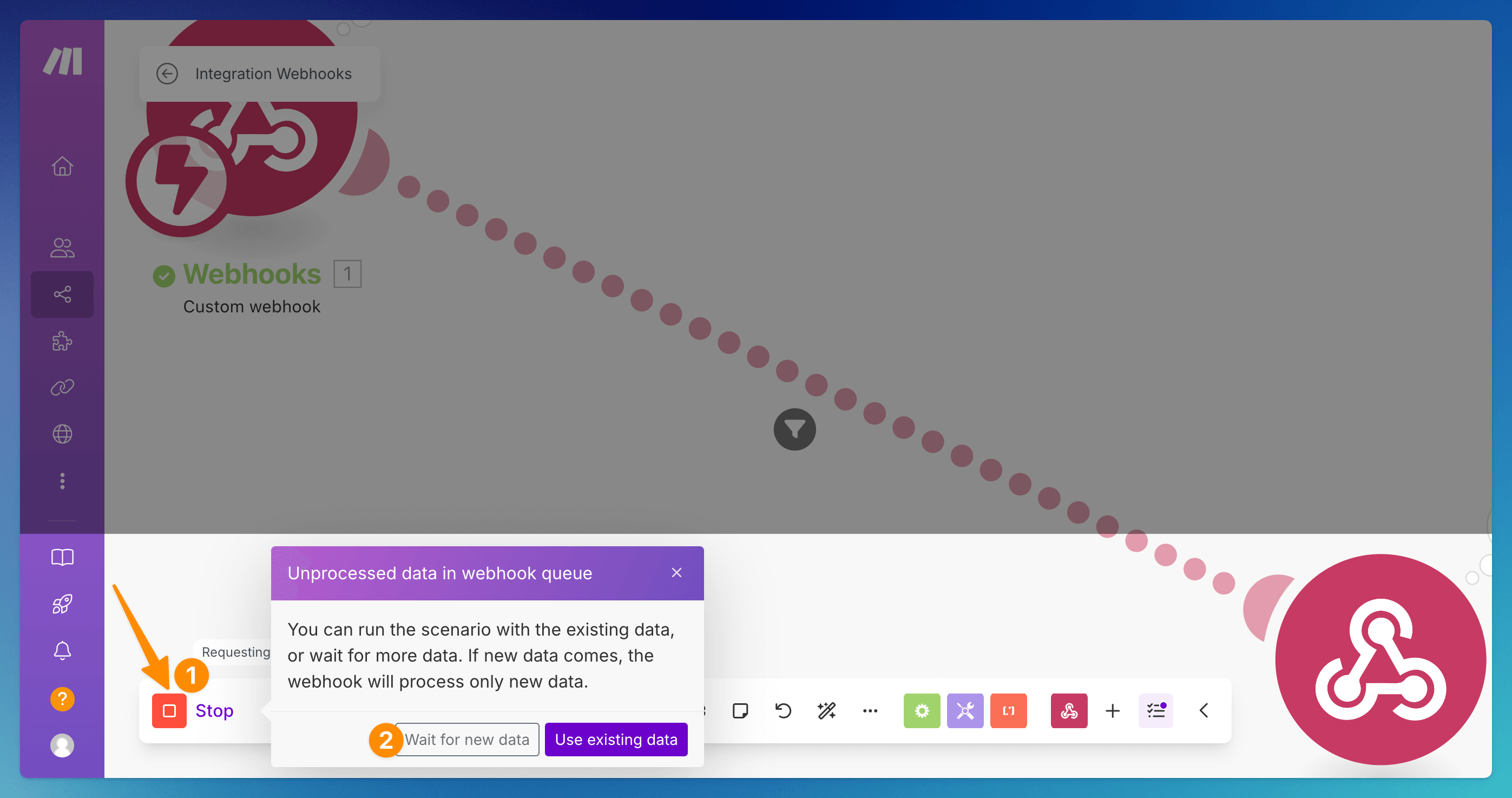
Click the Run once button below the modules in Make. Choose the Wait for new data option.

-
Go to the bot and test the integration in the Testing tool (1). Remember to trigger the Webhook action during the test chat (2).
The test was successful and the information was passed when the Webhook block went to the Success block (3). The message was returned to the chat (4). You can check the details in the Debug mode.

-
Go back to Make to see the information gathered in the chat
Editing the webhook
You can edit, disable, or delete the webhook in the Make app. To do so, select Scenarios from the left-side menu (1), select the correct webhook from the list (2), and make the necessary changes.
 When you delete the webhook in the Make app, it will be disconnected and deleted from the bot. If you delete the webhook from the bot only, it will stay in the Make app.
When you delete the webhook in the Make app, it will be disconnected and deleted from the bot. If you delete the webhook from the bot only, it will stay in the Make app.
Read more: